 Contents
Contents
chapter 1 첫번째 강의ㅣUX 라이팅, 대체 뭘까요?
chapter 2 두번째 강의ㅣ사용자 중심 글쓰기의 조건과 전략
chapter 3 세번째 강의ㅣUX 라이팅의 실무와 사례
chapter 4 네번째 강의ㅣUX 라이팅에 도움되는 툴
 Review
Review
chapter 1 UX 라이팅, 대체 뭘까요?
경험을 만드는 제작자에게도 필요하고,
경험하는 유저에게도 필요합니다.
단어 정의 알고 가기
Writing
정보 전달을 목적으로 단어와 문장을 정리하여 글을 쓰는 행위
User Experience
: 사용자의 경험을 편안하게 만드는 것
UX Writing
사용자와 직접적으로 상호작용 할 수 있는 인터페이스를 만드는 일
복잡하고 어려운 용어를 사용자 친화적으로 바꾸고 행동을 이끌어내는 글쓰기 방식
차이점 알고 가기
Copywriting
•
판매 중심
•
사용자를 후킹하는 매력적인 어휘
•
자주 노출(기억에 남게 끔)
•
익숙함을 파괴하여 브랜드, 상품, 서비스의 특성을 개성있게 드러냄
•
사용자에게 일방적으로 이야기를 해줌
UX Writing
•
제품 중심
•
제품을 설명하는 단순하고 명확한 어휘
•
필요한 순간에 적절하게 쓰여야 함(한 번이라도 제대로)
•
오히려 익숙한 문구를 사용하여 브랜드, 상품, 서비스의 이용에 오해와 불편함이 없게끔 함
•
사용자와 함께 대화를 나눔
Microcopy
•
방문자가 웹/앱을 방문했을 때 특정 행동을 잘 수행할 수 있도록 안내해주는 짧은 문구
정리
UX Writing : 꼭 짧은 문장만 UX Writing이 아니며,
UX Writing이 Microcopy를 포괄하는 개념으로 보면 된다.
* 그림 참고
UX 라이터의 역할
= 대체로 짧고 명확한 문장들을 통해 사람들의 경험을 조금 더 낮게 만드는 역할로 정의
구글
디자인과 제품의 경험을 향상시키는 것
애플
아이디어를 명확하게 전달할 수 있는 가장 좋고 가장 짧은 방법을 찾는 것
우버
사람들이 물리적으로 움직일 수 있는 경험을 촉진시키는 것
드롭박스
복잡한 기술 언어를 사람들의 언어로 번역하는 것
강사 강지인
고객 입장으로 생각하기(제작자 입장 X)
글을 통해 고객 니즈 이끌어내기
창의적으로 브랜딩 녹여내기
•
편안한 경험에서 그치지 않고,
우리 브랜드만의 차별화된 점도 고객에게 표현하고 경험하게 하자.
(고객에게 좋은 경험으로 남을 수 있다!)
프로덕트를 빠짐없이 이해하기
•
우리 프로덕트의 장점과 혜택을 어필 강조하기 위해서는 고객 여정, 고객 페르소나, 우리 브랜드의 페르소나 파악은 필수
•
우리의 프로덕트를 빠짐없이 이해하고 알고 있어야 한다!
KFO
우리는 어떻게 채워나갈 수 있을까!
그로스쿨 UX 라이터 강지인, 따라하기
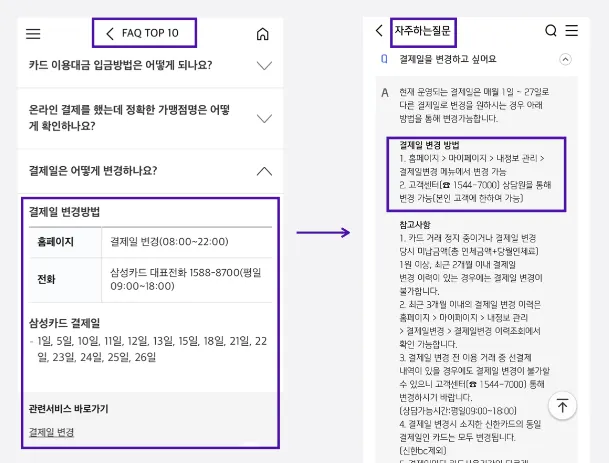
CS 공수 줄이기(BEST)
웹사이트 방문 → 헷갈리는 내용 파악 → CS 문의내역 공유 요청 → UX라이팅 수정,개선
*이것부터 시작하자!
CS 공수 줄이는 방안 찾기
→ 홈페이지 고객 입장에서 방문
→ 현재 공통 문의가 있는지 받아보기
정리
UX 라이팅은
디지털 기술의 발달, 정보량 증가
 사용자의 읽는 행위 변화
사용자의 읽는 행위 변화
 유용한 정보를 명확하고 간결하게 제공해야 함
유용한 정보를 명확하고 간결하게 제공해야 함
 고객과의 관계를 위해 문구로 소통하는 것
고객과의 관계를 위해 문구로 소통하는 것
chapter 2 사용자 중심 글쓰기의 조건과 전략
UX 라이팅의 네 가지 조건
UX 라이팅의 네 가지 조건
명확성
•
필수적인 사항만 전달하여 핵심 메시지가 흐려지지 않게 하기
•
한 문장에서 한 가지 목표에 집중하기
•
어떤 과정인지를 명확히 알려서 현재 상태와 해야 할 행동을 알리기
UX 라이팅의 여섯 가지 전략
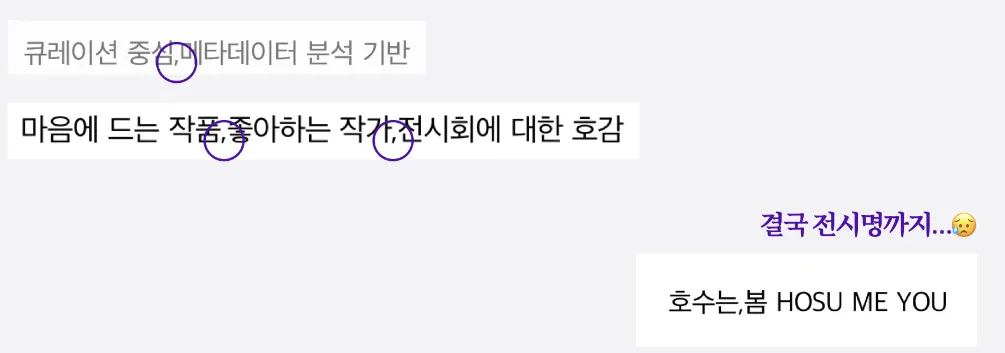
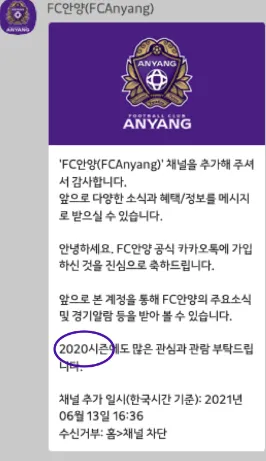
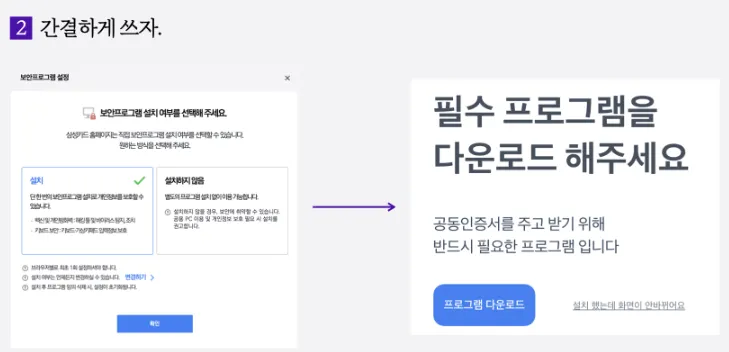
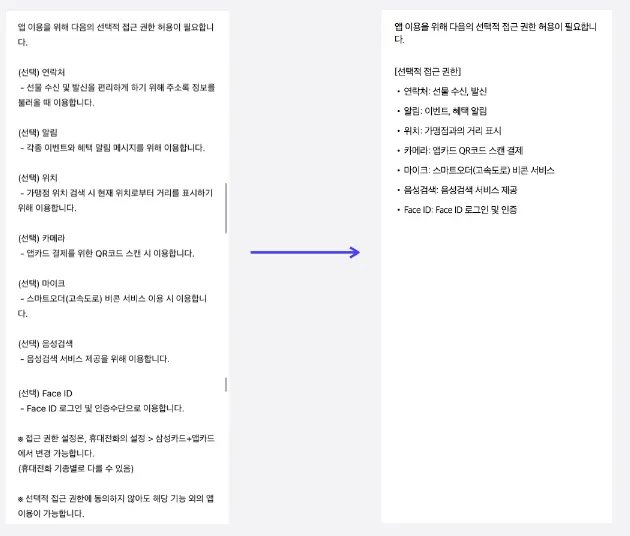
간결하게 쓰기
•
모바일에서 가장 중요한 전락이다.
•
불필요한 단어와 조사는 모두 뺀다.
•
중복되는 내용도 뺀다.
•
뺄수록 의미가 명확해지는 마법!
•
전체를 다 읽지 않아도 되게끔 두괄식으로 쓰자.
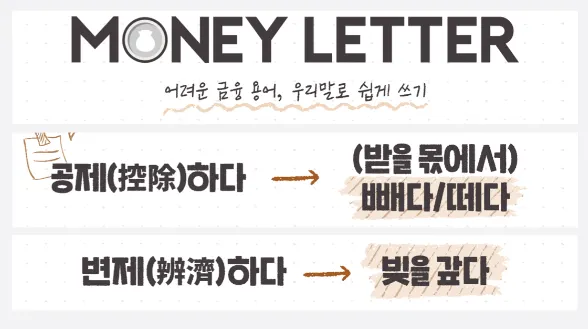
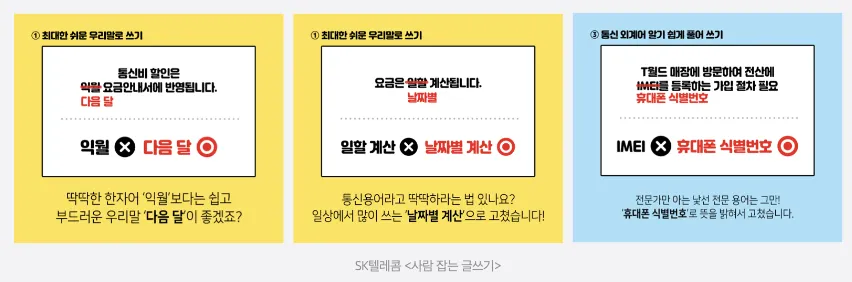
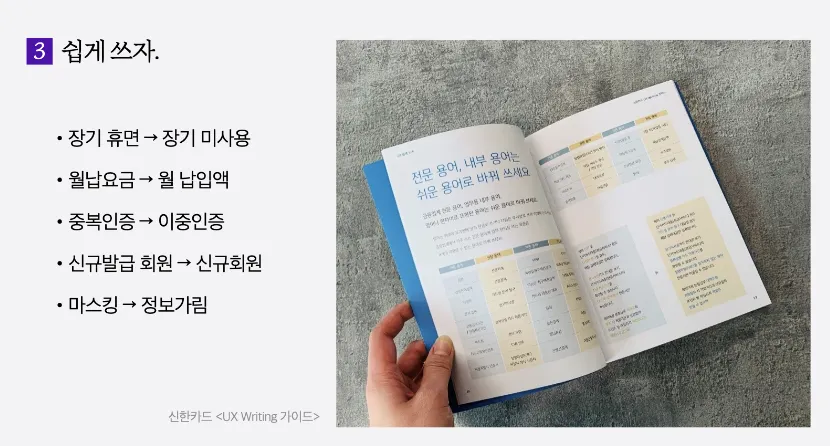
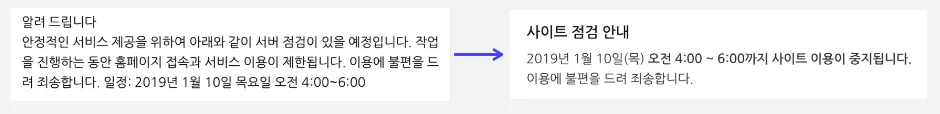
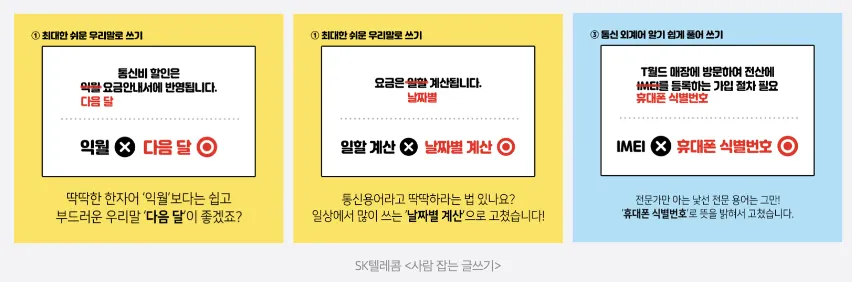
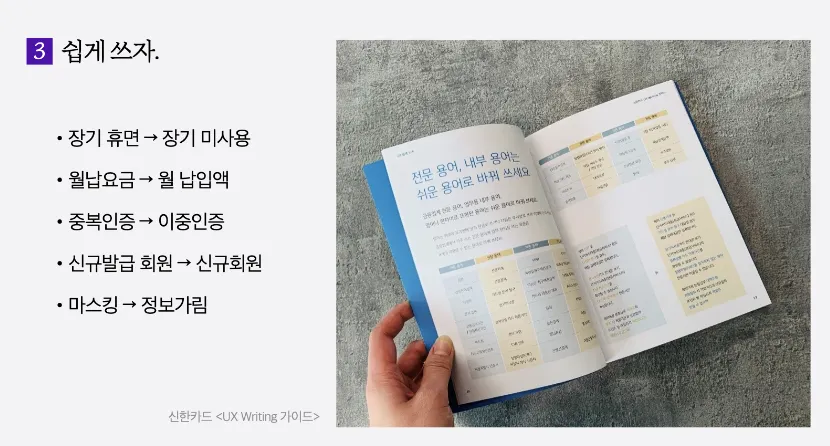
쉽게 쓰기
•
성별, 나이 상관없이 이해가 가능하게 쓰자.
•
나에 대해 모른다는 생각으로 쓰기 시작하자.
•
서비스, 브랜드를 모른다는 생각으로 시작한다.
•
업계 외계어를 주의하자
폰트, 색상, 글꼴, 이모지 활용하기
•
가독성 좋은 폰트 사용(노토산스)
•
강조해야 할 부분은 크기와 색상을 바꾸거나 볼드체 활용
•
센스있게 이모지 활용
•
디자이너와 함께 작업하며, 어떤 부분을 강조하고 어떤 부분을 숨길지 정하자.
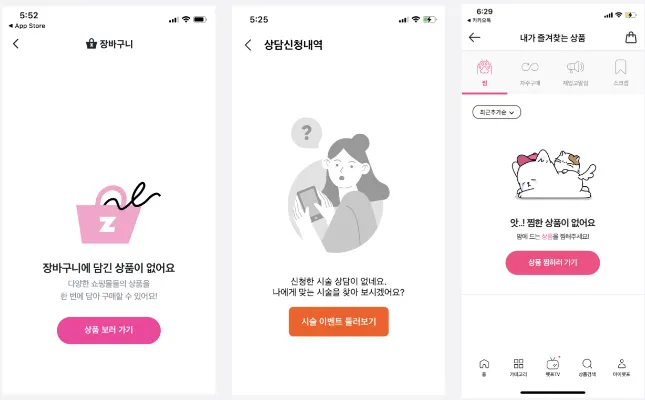
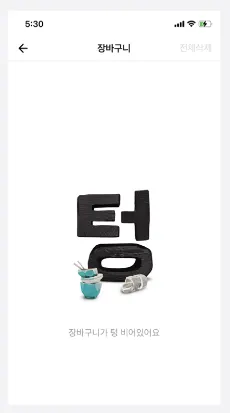
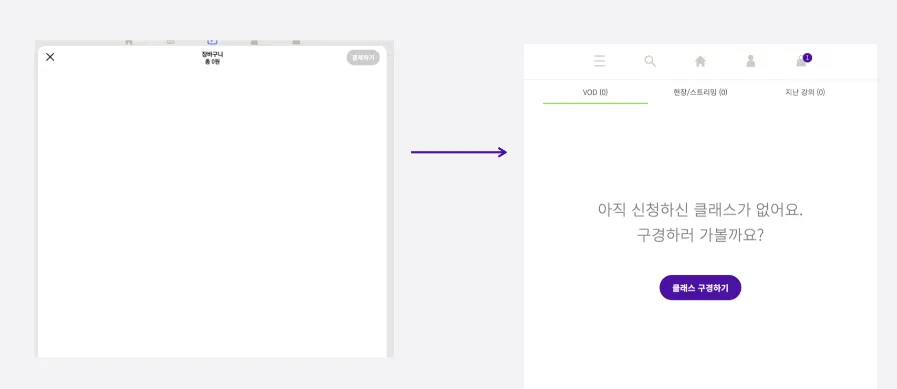
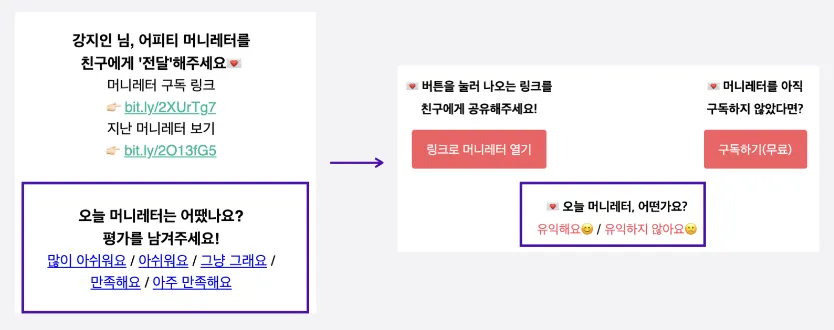
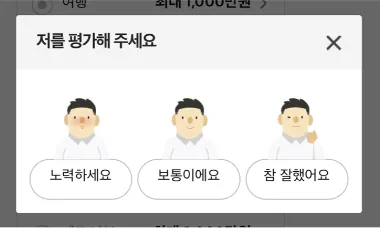
사용자 피드백과 데이터 활용하기
•
문의가 많은 부분, 이탈이 많은 부분은 텍스트를 수정하거나 추가해보자.
(장바구니나 뒤로가기 등)
•
상품이 아니라 텍스트만 바꿔도 매출이 오를 수 있다.
•
CTA라면 더더욱, A/B 테스트를 통해 전환률이 높은 텍스트를 선택한다.
우리 브랜드에 UX 라이팅 도입하기
UX 라이팅 규칙 정하기
•
최대한 규칙에 따라 쓴다.
•
기획안 단계부터 반영할 수 있어서 효율적이다.
테스트하기
•
기획안 의도에 맞게 사용자가 이해하는지 관찰한다.
•
필요 시 지속적으로 수정한다.
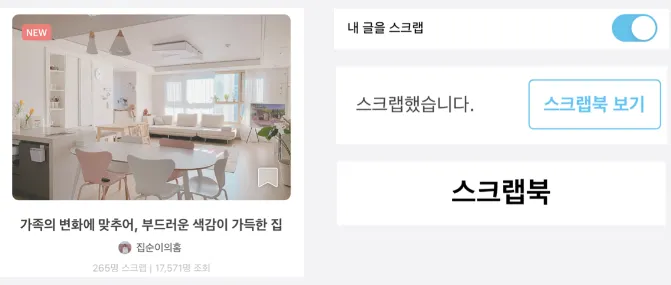
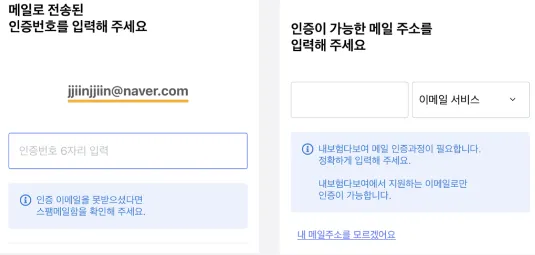
잘 된 사례들을 벤치 마킹하고, 적용해보기
•
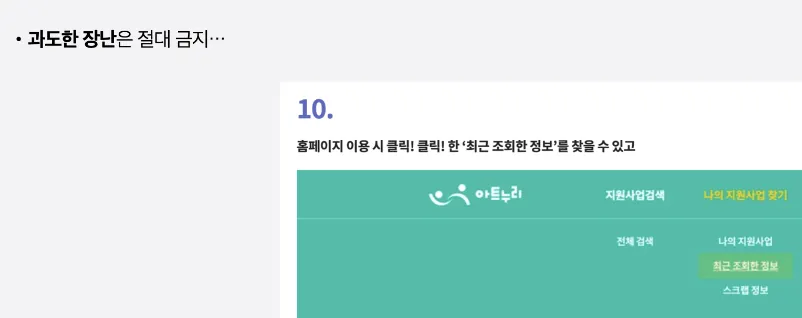
평소에 사용하는 웹, 앱에서 좋은 사례를 발견할 수 있다.
•
스스로가 테스터라고 생각하자.
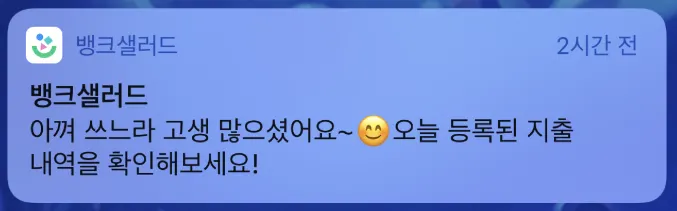
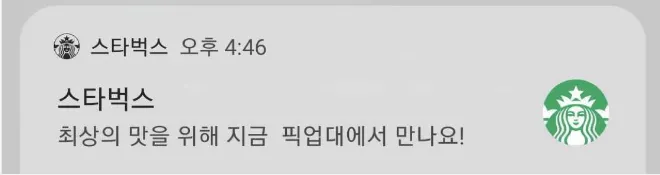
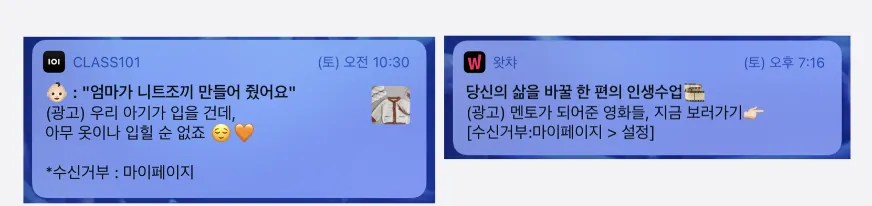
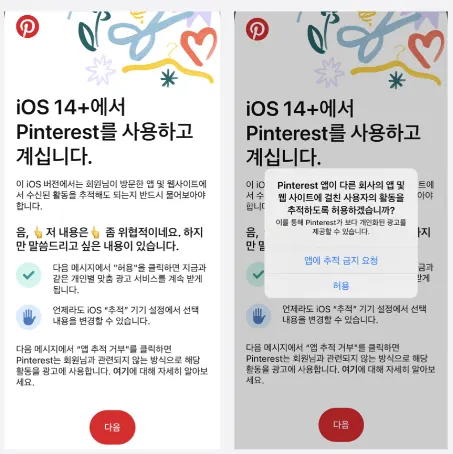
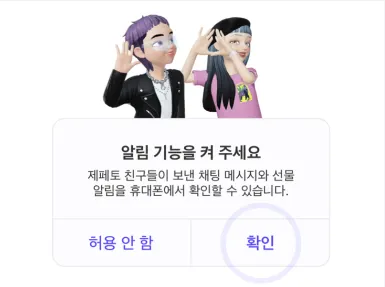
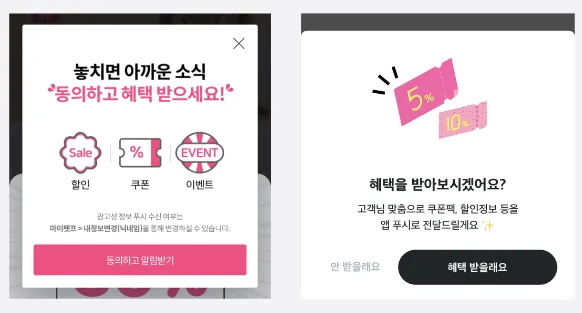
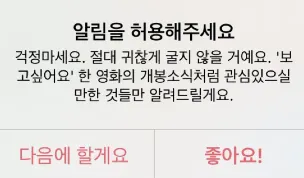
예) ‘내가 방금 이 푸시를 왜 눌렀더라?
•
어떤 점이, 왜 좋은지를 따져본다.
chapter 3 UX 라이팅의 실무와 사례
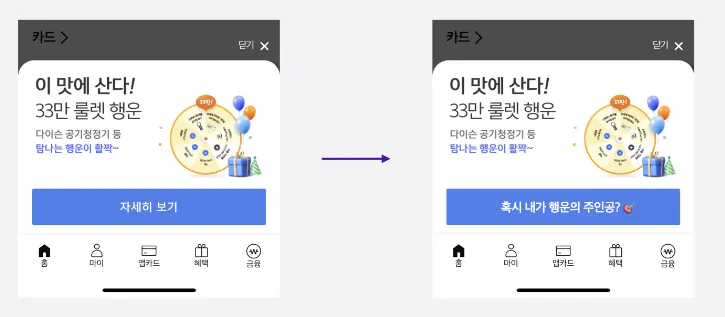
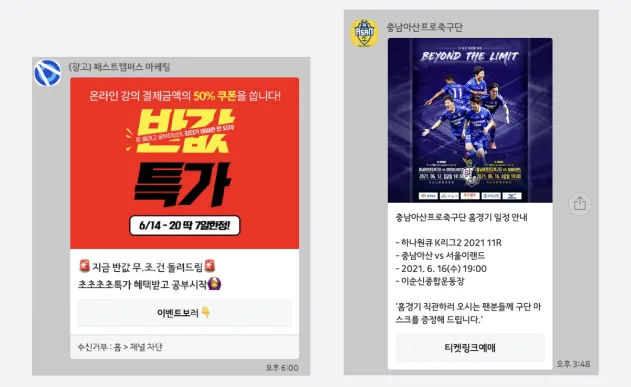
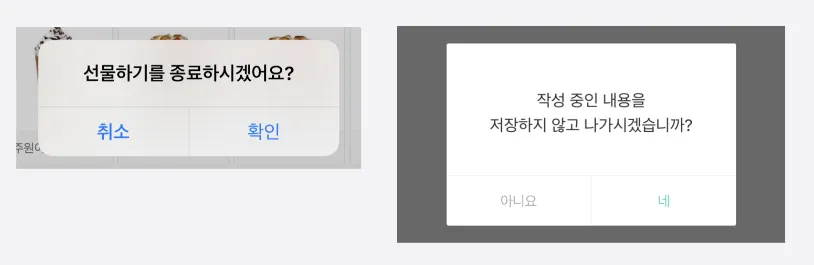
인터페이스의 모든 글은 실제로 고객과의 대화다.
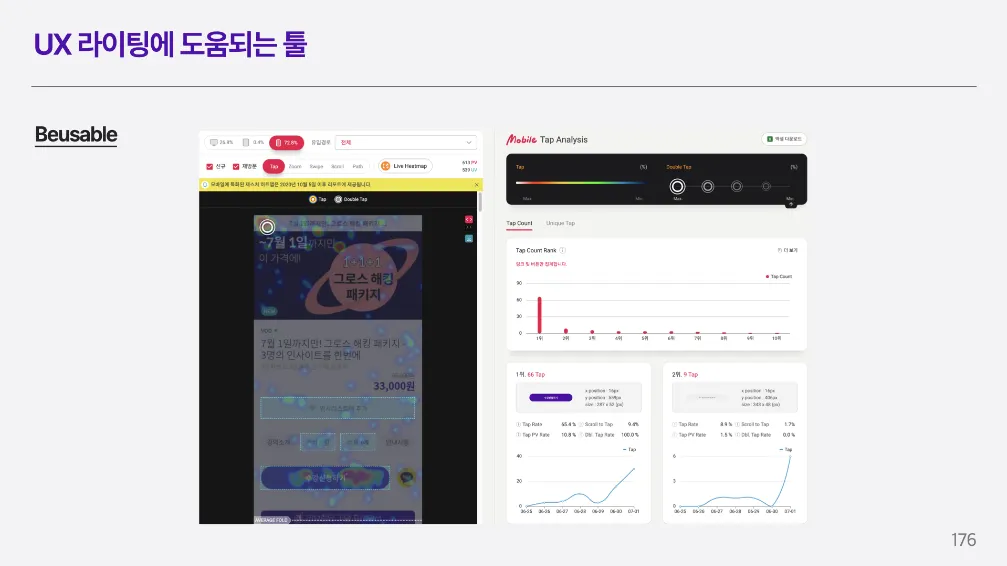
chapter 4 UX 라이팅에 도움되는 툴
강지인 강사 이메일 : jjinjjin@groschool.kr


.png&blockId=c808c9d9-98ec-458f-bb1f-d501b1f925b3)
.png&blockId=c79c147e-8dc7-4d2c-a334-3da3ace8a066)
.png&blockId=b5a176bd-019d-4c2a-8b78-a25a69e46084)
.png&blockId=898f96db-3777-4979-ac89-dbe8f28cd5fe)
.png&blockId=de22685d-7e3e-4ebe-9aec-3ba7c41ac838)
.png&blockId=401537e5-9eba-4ac6-81d0-5317485f0a4f)
.png&blockId=1ee8ded5-5115-4218-8c22-a12273295a4e)
.png&blockId=76ce7fd3-ce93-4bb8-b1e9-610a9072da02)


.png&blockId=1953ea30-b313-4221-bbce-72cc0b46defc)
.png&blockId=7432d988-03d1-4c14-bf19-2829c8b174ac)












































































.png&blockId=8325a924-4fee-4e8e-88e4-aa862399297e)


.png&blockId=57024ce8-1329-4b42-a852-1f7bc5097d05)