목차 있어요
목차 있어요
1.
KFO유지보수의 세계로
2. 모바일 일병 구하기 프로젝트
3.
검수와의 전쟁
4.
전신성형 완료 남은 건 데뷔 뿐
5.
앗!앗!앗! 나의 실수 딱콩~!ㅋ
6.
데이터 드릉드릉
7.
인사이트 및 코멘트
 1. KFO유지보수의 세계로
1. KFO유지보수의 세계로
Q. 입사 4개월 차에게 KFO유지보수란?
A. 네 그렇읍니다. 어디서부터 어떻게 시작해야 할지 막막했죠. 하지만 금방 깨달았습니다.
제일 먼저 구원의 손길이 필요한 곳은 '사이드메뉴'라는 것을..
그곳엔 지독한 악마가 깃들어 있었읍니다...
거짓말 같다구요? 이야기를 통해 증명해 보이겠습니다.
(비장한 나)
 2. 모바일 일병 구하기 프로젝트
2. 모바일 일병 구하기 프로젝트
Q. 모바일 사이드메뉴… 상태가 심각했나요?
A. 본격적인 분석에 돌입하니 약 2412512개의 문제점이 도출되었죠..
맙소사 어쩌다 이런 끔찍한 악마가 우리 KFO사이드 메뉴에 깃들어 있었는지 아시는 분 계십니까?
KFO 사용자들은 마음 속 참을 인이 도대체 몇 개 입니까? 3413243개 입니까?
이런 사이드 메뉴를 군소리 없이 사용해 온 사람들을 모아 마을을 만든다면 법조차 필요 없는 평화의 유토피아 세상이 펼쳐질 것입니다.
1) 현재 상태 및 문제점 도출
•
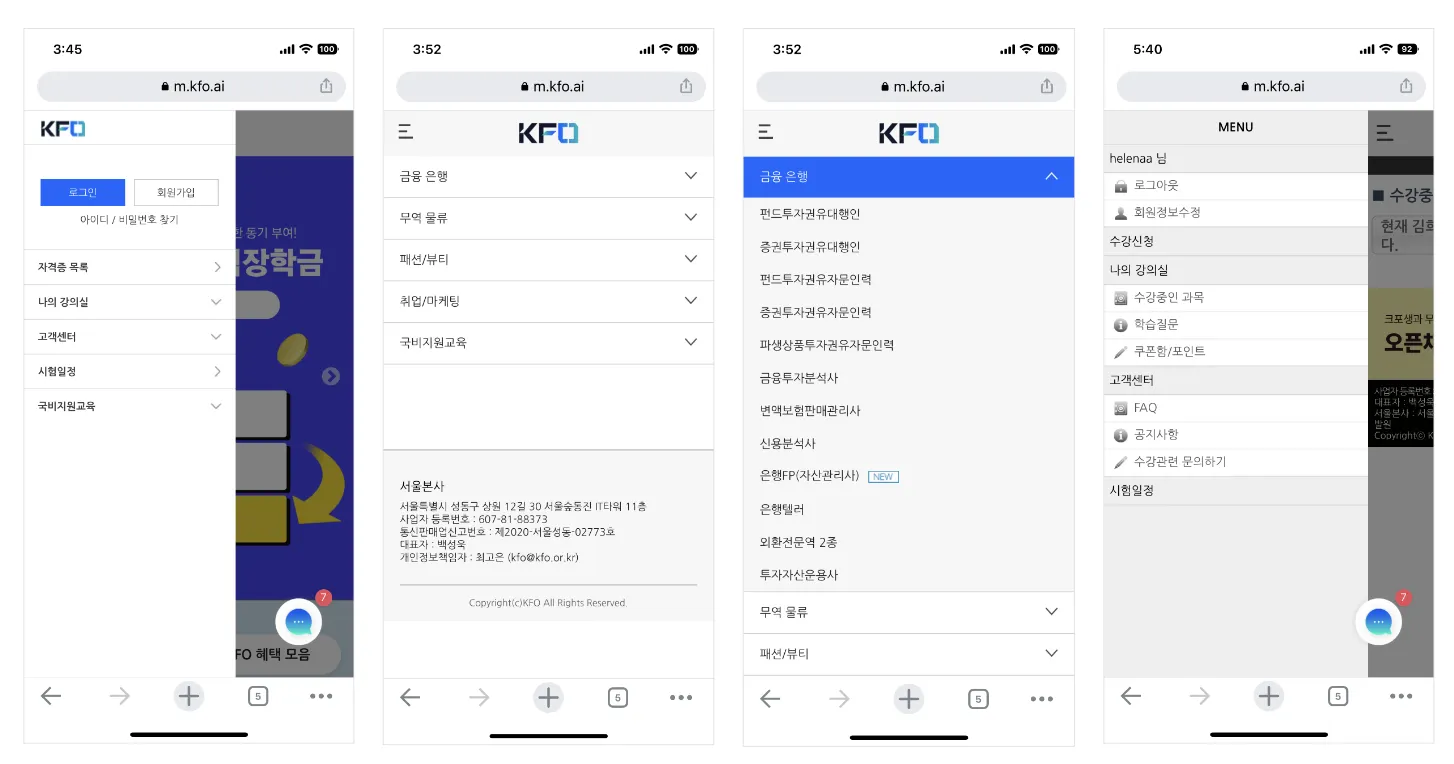
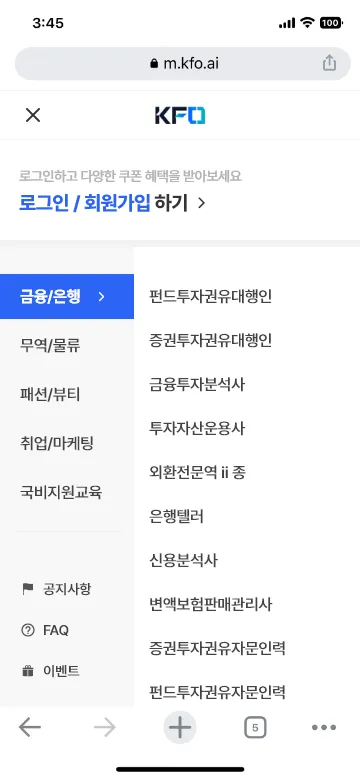
벌써 여러분들의 기억 속에서 사라져가고 있을 (구)모바일 사이드 메뉴의 끔찍했던 모습입니다.
문제점 도출 list 보고싶으시다면 OPEN
.
.
.
뭐...?! 아코디언 형식....?! 듣도보도 못한 Tab으로 따블클릭 인터렉션...? 아니... 메뉴 리스트에서 페이지 전환이 일어난다고...? 게다가 3뎁스를 곁들인...?!
2) 개선사항
그래서 어떻게 개선하시겠습니까? 보고싶으시다면 OPEN
3) 고려사항
고려해야 할 사항도 많습니다. 보고싶으시다면 OPEN
4) 리뉴얼 방향
개선사항과 고려사항을 동시에 생각하며 최종적인 리뉴얼 방향을 정합니다. 보고싶으시다면 OPEN
5) 최종목표
결국 좋은 uxui란 비즈니스의 목적을 달성하는 것. 보고싶으시다면 OPEN
를 반영한 시안 삼총사
시안 1
시안 2
시안 3
짜-란★
개선사항과 고려사항을 녹여 시안 삼총사를 도출해 내고…
매주 회의를 통해 팀원분들의 의견을 종합해 각 시안의 장점만을 골라 섞어줍니다.
고로 바쁩니다.
 3. 검수와의 전쟁
3. 검수와의 전쟁
Q. 검수.. 지치셨나요?
A. 아니요 (대충 무한도전 홍진경 그 짤)
전 아직도 부족합니다. 시안을 Xd로 봤을때와 실제 적용 후 봤을 때 느낌이 다릅니다.
>> 이유가 무엇일까 생각해보니… 360 사이즈를 png 내보내기 후 12pro사이즈로 확대해 보았기 때문 (정신체리..) 그렇다면 공유 url로 핸드폰 내보내기! 그러니 거의 비슷해보인다…! (OK 깨달았어)
그리하여…
1.
메인메뉴 여백 늘리기
.
.
9.
로그인 시 상단 개인화 영역 보더라인 제거
10.
전체 아이콘 동일테마 적용 등등
수많은 수정사항… 또 한번 휘몰아치는 피드백 … 동공 지진의 나… 그리고 어금니 꽉 깨무신 지영연구원님…. 한번에 끝낼 수는 없는 걸까?
제발
 4. 전신성형 완료, 남은 건 데뷔 뿐
4. 전신성형 완료, 남은 건 데뷔 뿐
Q. 완성본 보여주시죠
A. 수십 번의 피드백과 검수 .. 피땀눙물의 수정 과정을 거쳐 탄생한 KFO 사이드 메뉴.. Oh 그것의 자태를 보십시오…Oh
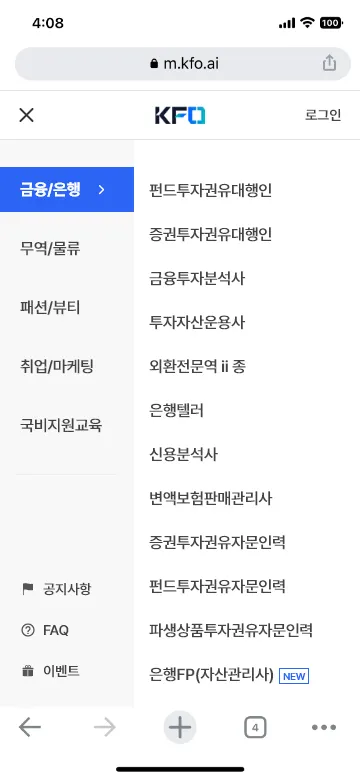
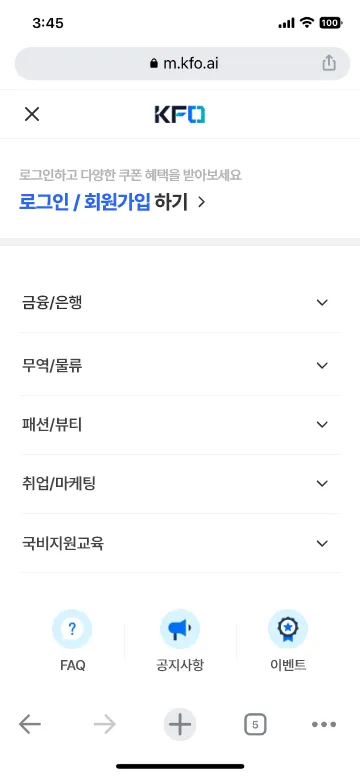
짜-란2★
로그인 전 메뉴는 시안 2번의 형태로 로그인 후 메뉴는 개인화 영역이 돋보인다.
군더더기 없는 깔끔한 레이아웃으로 사용자의 편의성이 올라간 KFO 新메뉴!
메뉴가 왼쪽부터 시작되면 눈으로 훑어보기 쉽다.
화면에서 메뉴의 수를 다른 구조의 메뉴보다 최소한 두 배 이상 더 많이 보여줄 수 있다.
링크가 많은 서비스에 사용하기 좋으며, 추후 확장성과 설정 변경이 쉽다.
대게 스마트폰 사용자는 오른손을 사용하는 경우가 많기에 ‘많은 누름을 당했으면 하는 버튼’을 오른쪽에 배치하는 경우가 많다.
예를 들면 부정적인 버튼인 취소 혹은 삭제 버튼은 주로 왼쪽, 확인이나 결제 버튼은 주로 오른쪽에 배치해둔다. 혹은 보조 액션 버튼을 왼쪽, 메인 액션 버튼을 오른쪽에 두는 것들이다.
(예상되는 버튼 기능에 매핑하여 기능을 부여하는 점도 있다지만?!)
그래서 고민끝에 KFO사이드 메뉴 버튼을 오른쪽에 배치했다. 하지만 여러 버튼의 왼쪽/오른쪽 배치에 대해 100% 정답은 없기 때문에 더 큰 차원에서의 UX를 고민해 보는 것이 정답이다.
결국 하나의 사이트를 운영한다면 거기에 맞춰 구성원들과의 합의로 일관성은 유지되어야 한다는 것!
But..과연 정말 모든 게 완벽했을까?
 5. 앗!앗!앗! 이런 나의 실수…
5. 앗!앗!앗! 이런 나의 실수…
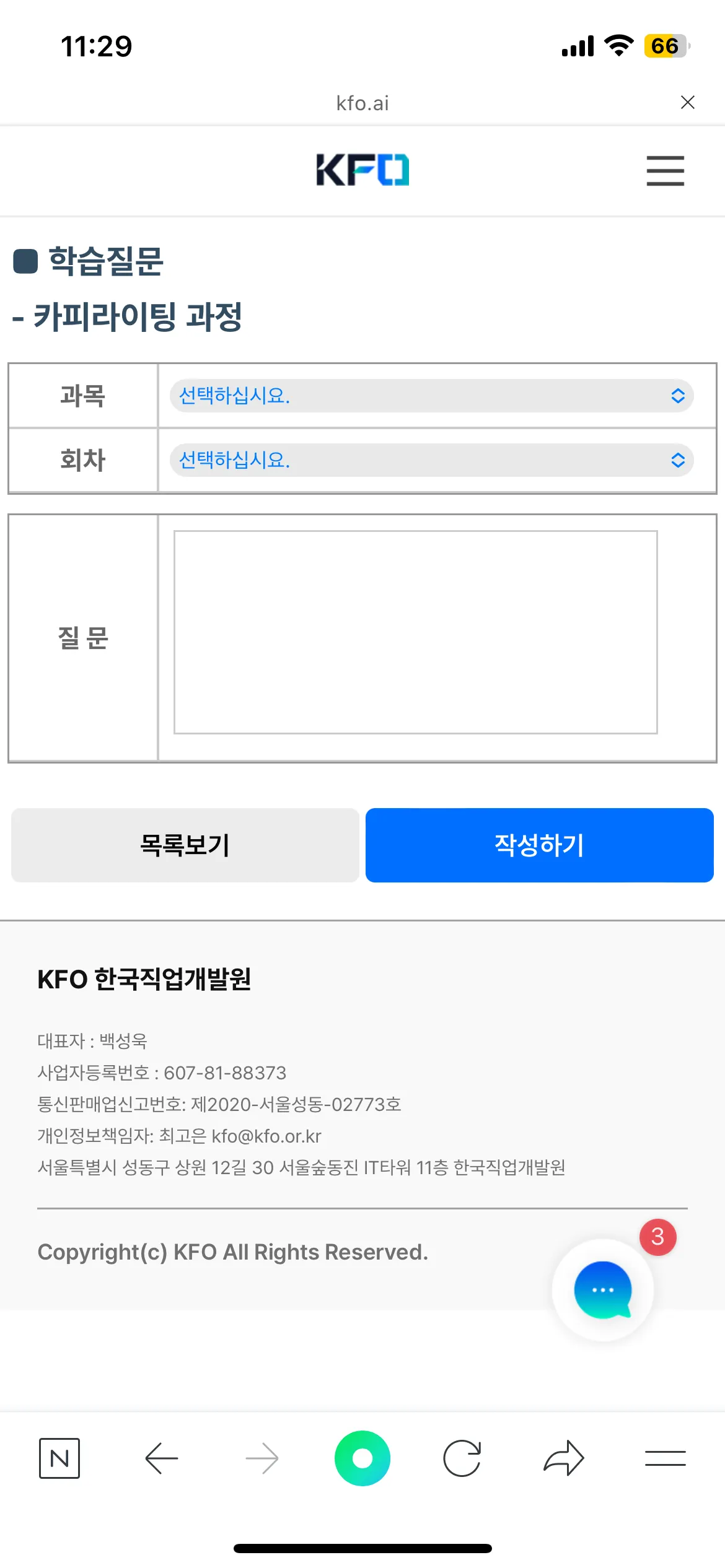
Q. 학습질문… 어떻게 가요?
A. 예?!
(리얼 100% 나의 표정)
학습질문으로 갈 수 있는 방법이 없습니다 휴먼.
>> 마이페이지 메뉴리스트 분석 미흡으로 인한 대참사.. 간단하다고 생각해 IA 정리 대충한 나의 잘못 (정신체리..22)
아아 바보같은 실수를 저질렀습니다. 이런 내가 싫어요.
(겨땀 식은땀 줄줄) 지영연구원님께 “잠시만 STOP!”를 외치며 팀장님께 SOS…

(平安안 Team長님)
호들갑떨며 달려갔지만 평안한 모습으로 침.착하게 다른 여러 방법들을 알려주셨던 팀장님.
이래서 팀장님 잃지 모태 (급 마음의 평화가 찾아옴 진짜)
>> 태진매니저님과 이야기 한 결과 강의리스트 [뒤로가기] 버튼 삭제 후 [학습질문] 버튼을 넣기로 결정했습니다.
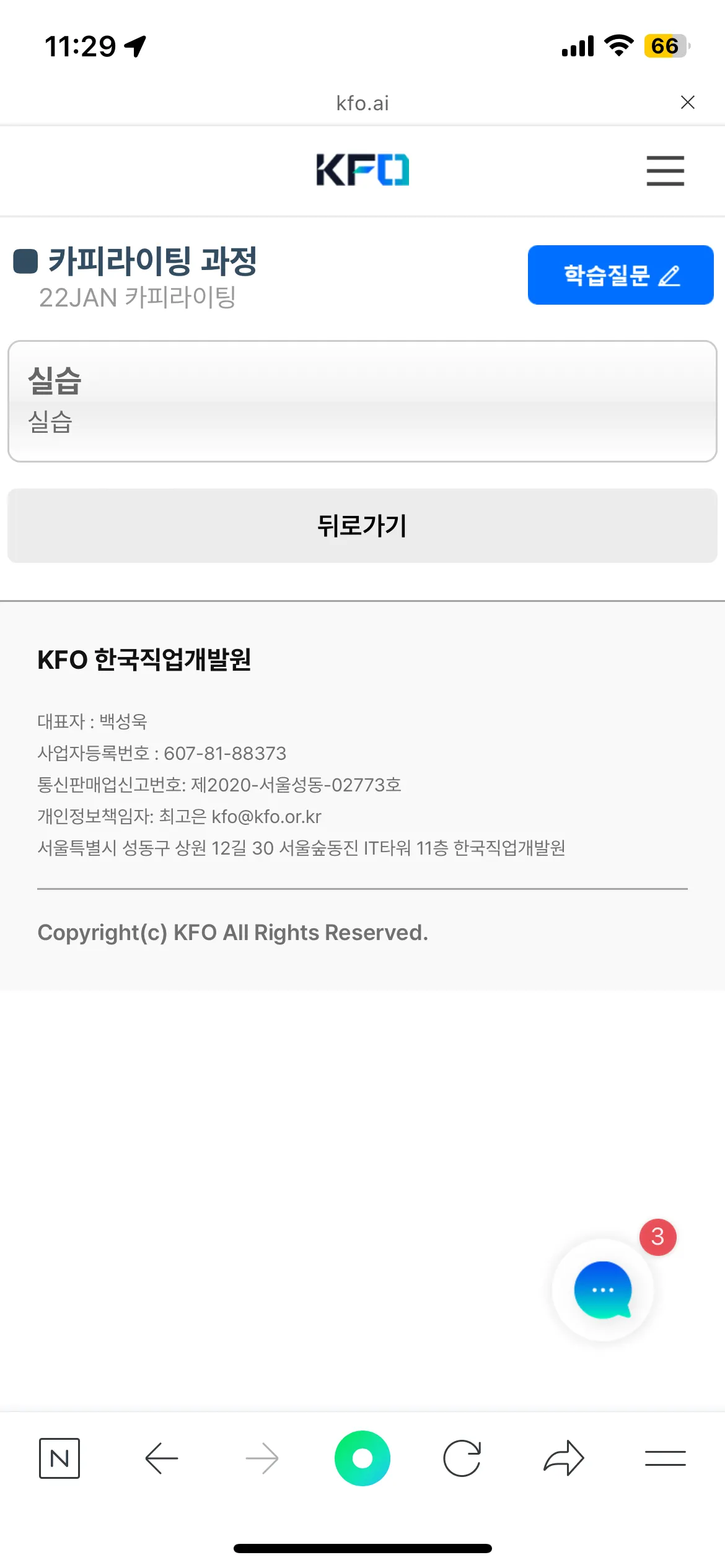
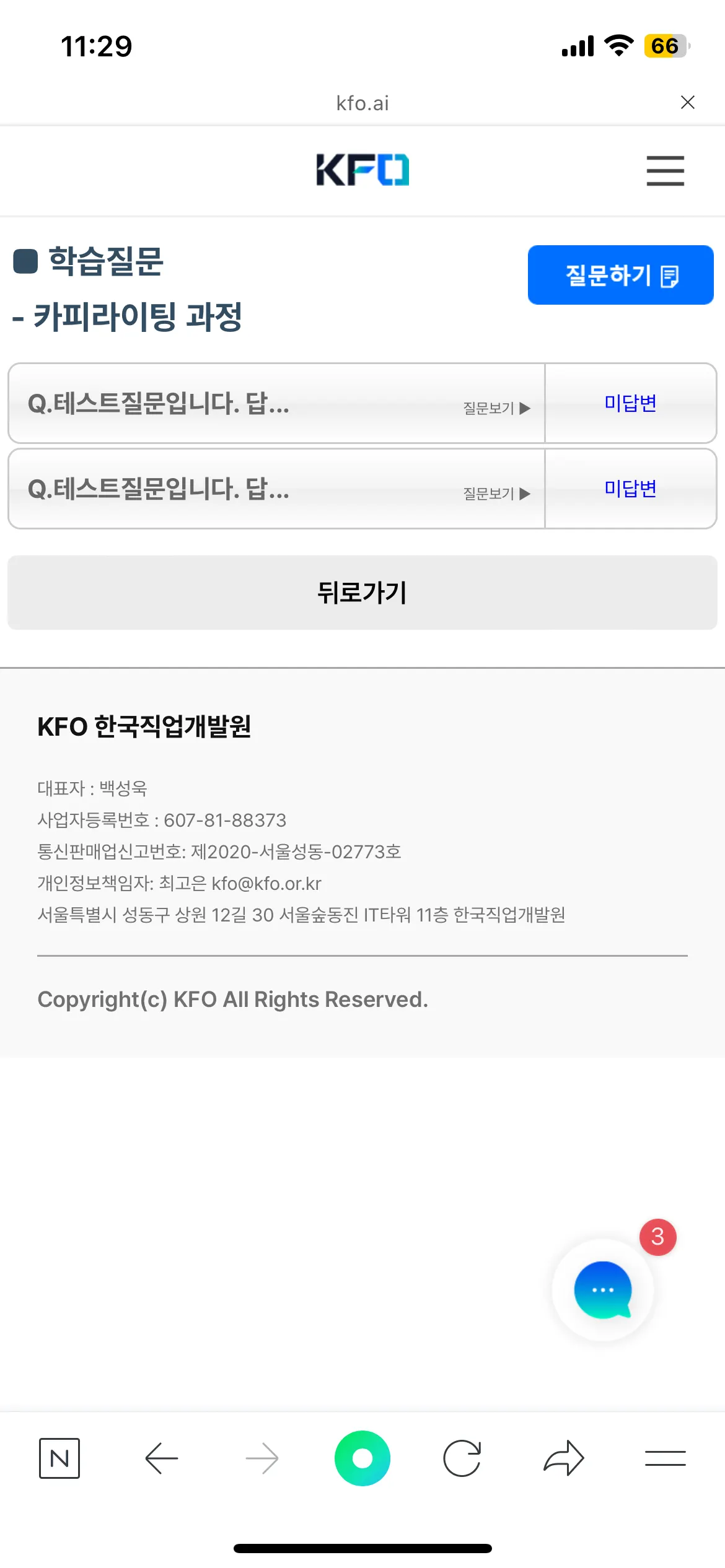
 우여곡절 끝에 완성 된 학습질문 플로우…
우여곡절 끝에 완성 된 학습질문 플로우…
첫 시안에는 원래 있던 뒤로가기 버튼을 없애버렸었습니다.. 불필요하다고 생각했기 때문….!
BUT! 아무리 요상해도 존재의 이유가 있더라고요..이건 나의 불찰!
관리가 미흡한 사이트라고 생각해 ‘저건 당연히 무의미한 버튼이겠지’하며 단정 지어버린 것!
하지만 모든 것에는 다 이유가 있다. 기능이 매칭 된 컴포넌트를 변경or삭제할 땐 개발자에게 그 존재의 이유를 한 번 더 체크해보자…! (또 한번의 깨달음)
결국 정상적으로 작동되도록 값이 넘어갈 수 있는 뒤로가기 버튼을 또 만들었다.^^ 번거롭게 해드려 모든분께 죄송죄송요~
히수는 성장 중
 6. 데이터 드릉드릉합니다
6. 데이터 드릉드릉합니다
Q. 아니 지금 데이터 측정이 가능합니까…?
A. (긁적) 아직 라이브한 지 만 4일차 밖에 안됐지만 … 안됐지만….!!
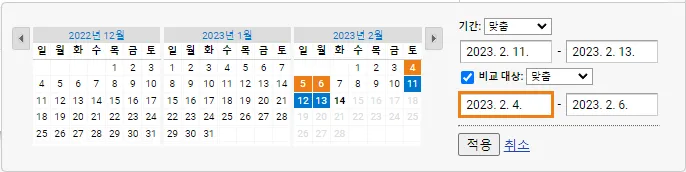
2/4~6 VS 2/11~13
사이드메뉴 라이브 전 4일~6일 간의 3일과 라이브 후 11일~13일 간의 3일 > 모바일 이탈률 본격비교< 해보았습니다.
>> GA4 모바일 이용 데이터 활용 Thanks to soohwa…
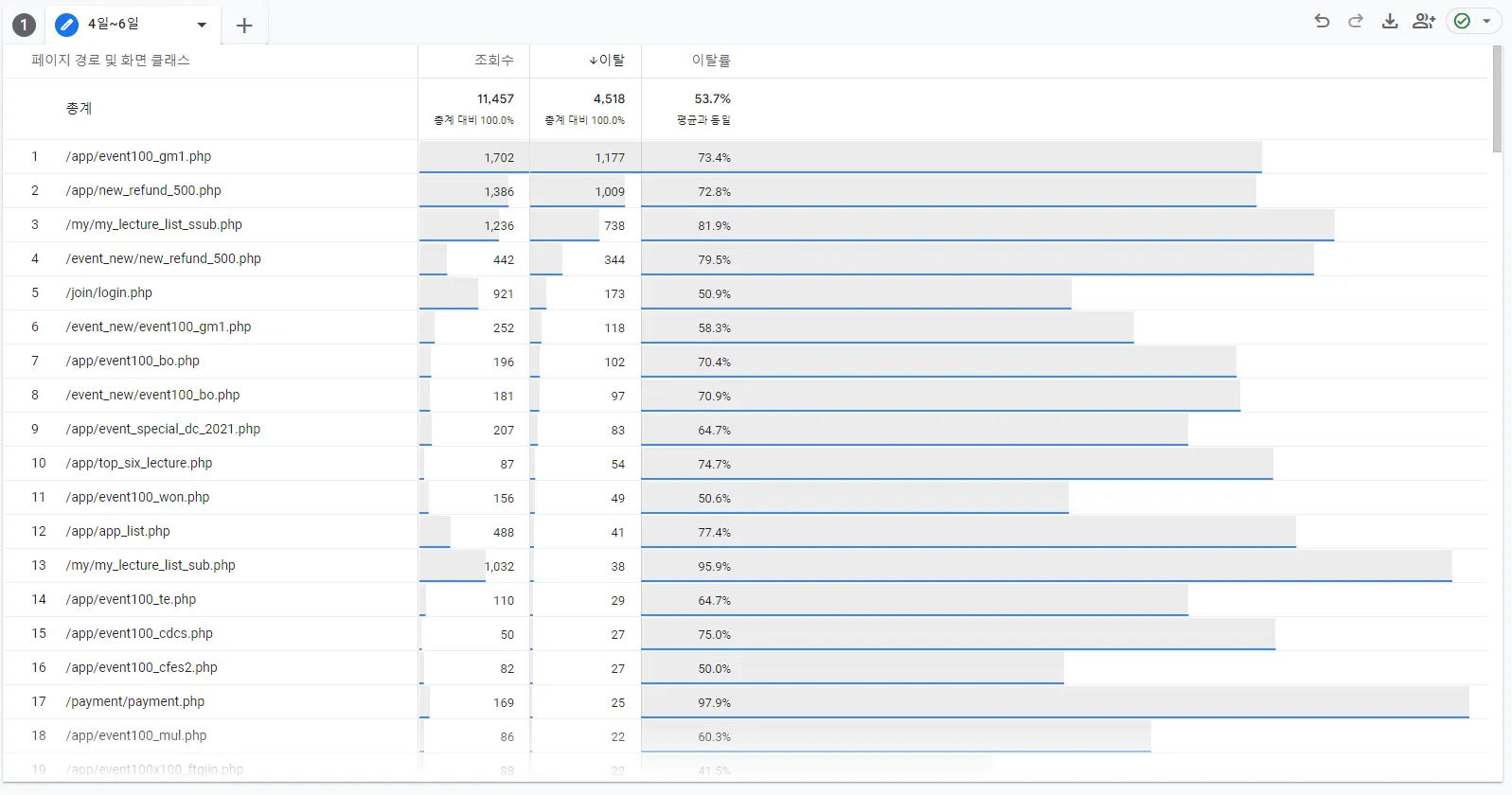
2월 4일~6일(리뉴얼 전)
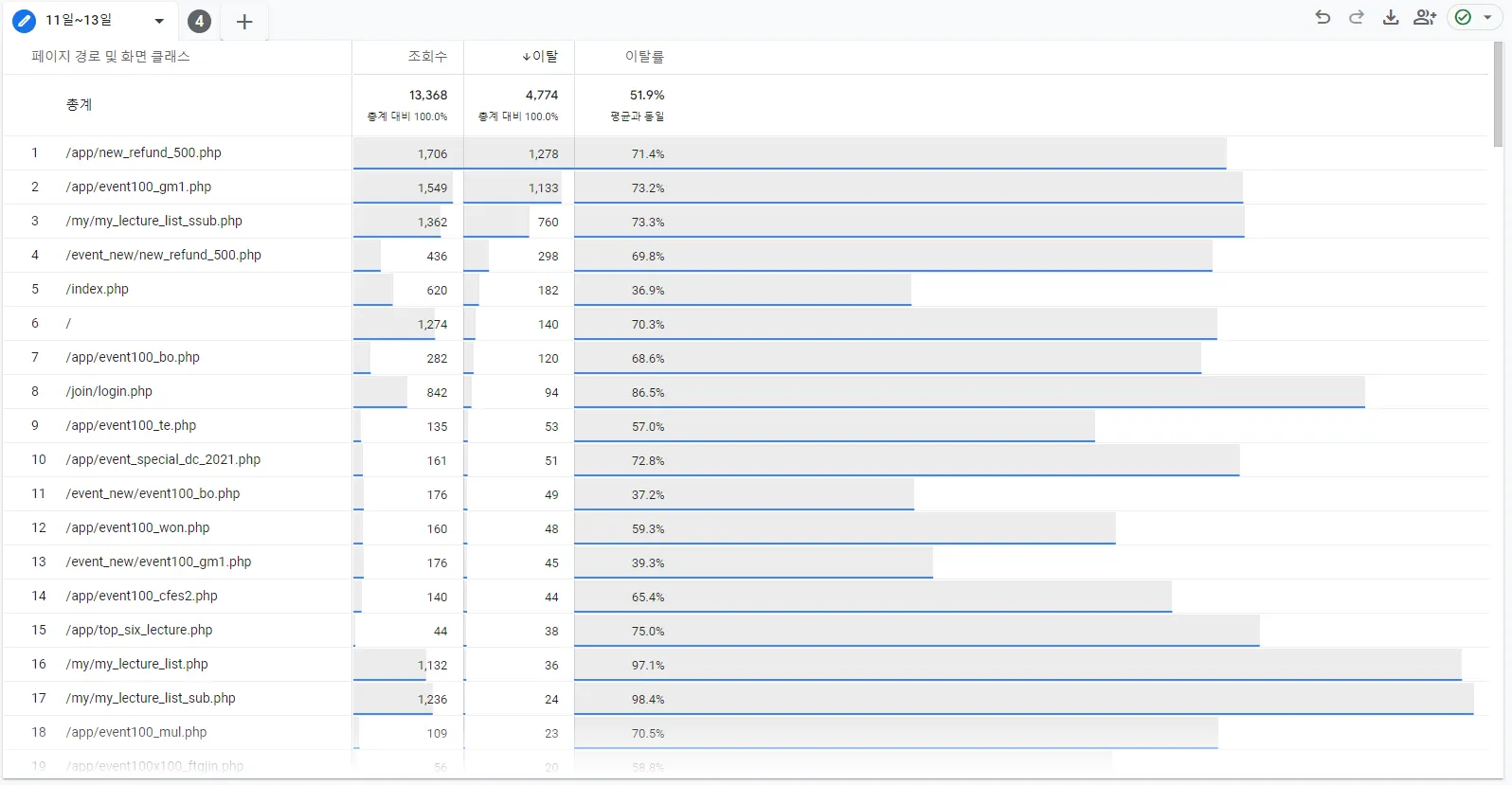
2월 11일~13일(리뉴얼 후)
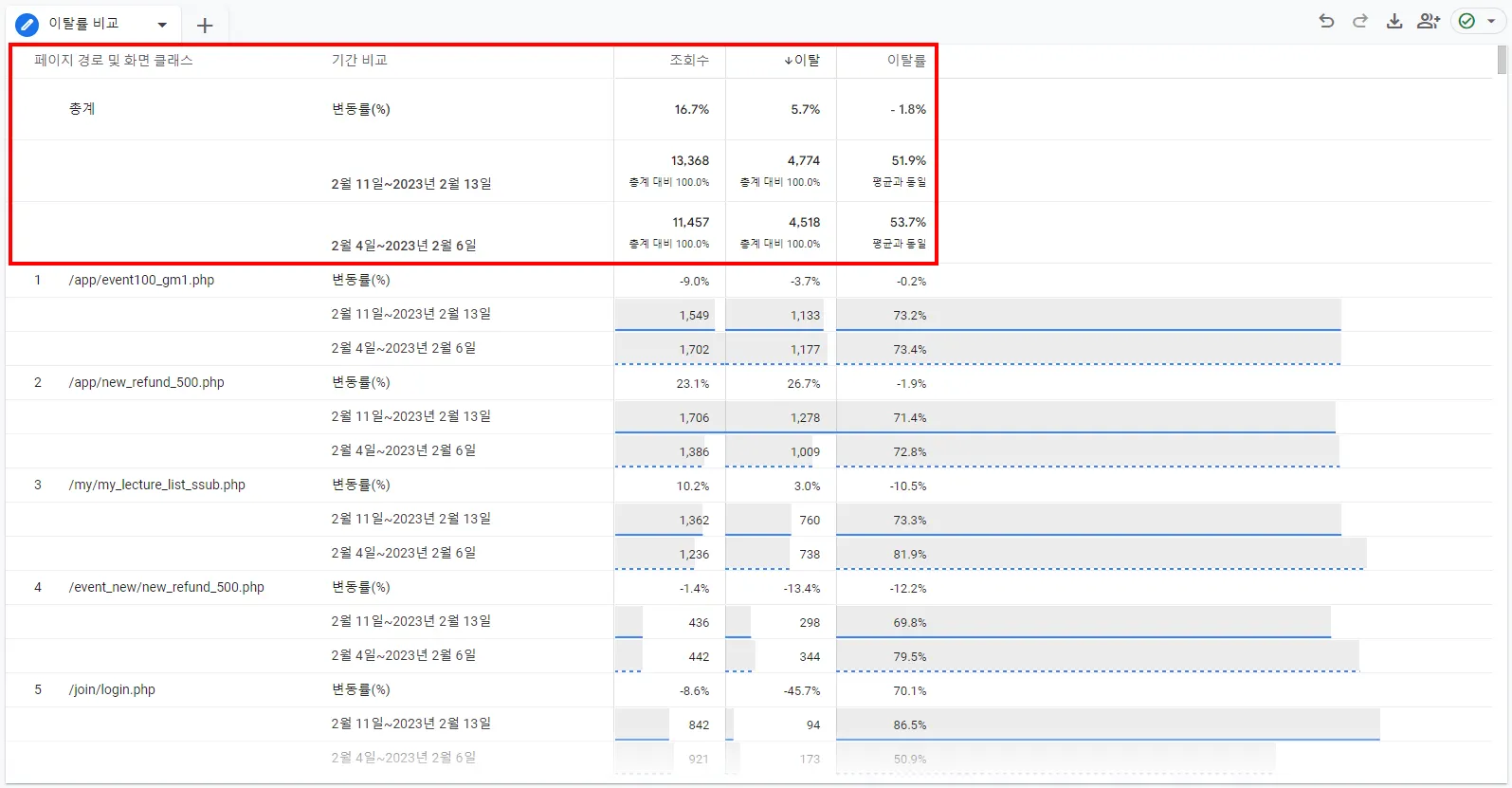
리뉴얼 전/후 이탈률 비교
이탈률 체크(MOB) | 조회수 | 이탈 | 이탈률 |
11,457 | 4,518 | 53.7% | |
13,368 | 4,774 | 51.9% | |
16.7% 증가 | 5.7% 증가 | 1.8% 감소 |
데이터를 측정하고 비교하기 충분한 기간은 아니지만 리뉴얼 전/후 같은 요일 데이터 비교 결과 이탈률이 1.8% 감소했습니다.
진정 사이드메뉴 리뉴얼로 인한 이탈률 감소인지는 정확하지 않지만 리뉴얼 이후 전체적인 모바일 이탈률은 감소한 것이 맞다…! (맞겠죠…?)
Oh 진짜루 Oh
좀 더 시간이 지나 쌓인 데이터로 측정해 본다면 더욱 신뢰성 높은 데이터를 뽑아볼 수 있겠죠?
이탈률 말고도 회원가입률 증감도 한번 체크해보고 싶네요 >>이탈률 기준은 10초 이상 머물지 않은 경우로 잡았습니다.
>>이탈률 기준은 10초 이상 머물지 않은 경우로 잡았습니다.
GA4에서는 10초 이상 머무른 경우 engaged(관여)되었다고 판단. 기본은 10초로 설정되어 있지만, 관리자 화면에서 최대 60초까지 조정 가능. → 현재 10초는 조금 짧다고 느껴지지만 시간 조정 방법을 정확히 파악하지 못해 방황 중… 구글링을 더 해봐야 할 것 같다.
.
.
.
1차 데이터 체크 그 이후,,,
팀장님 등장!
”참! 그리고 희수야 모바일 메뉴 회고에 이탈율 외에 페이지 머무르는 시간도 볼 수 있거든. 그것도 같이 보고 추가해봐~ 이탈율의 기준도 한번 알아보고, 이탈로 인정하는 기준이 뭘까? 페이지에서 얼마나 머무르고 나가야 이탈일까?”
그래서 준비한 사이드메뉴 라이브 전 4일~8일 간의 4일과 라이브 후 11일~15일 간의 4일 > 모바일 체류시간 본격비교< !!!
어떤 데이터를 체크해야 할지 잘 몰라 멀뚱히 있던 저에게 팀장님의 꿀 같은 팁!! (감사합니다
 ) 체류시간 비교하는 김에 이탈률도 다시 한 번 체크해보았습니다.
) 체류시간 비교하는 김에 이탈률도 다시 한 번 체크해보았습니다.
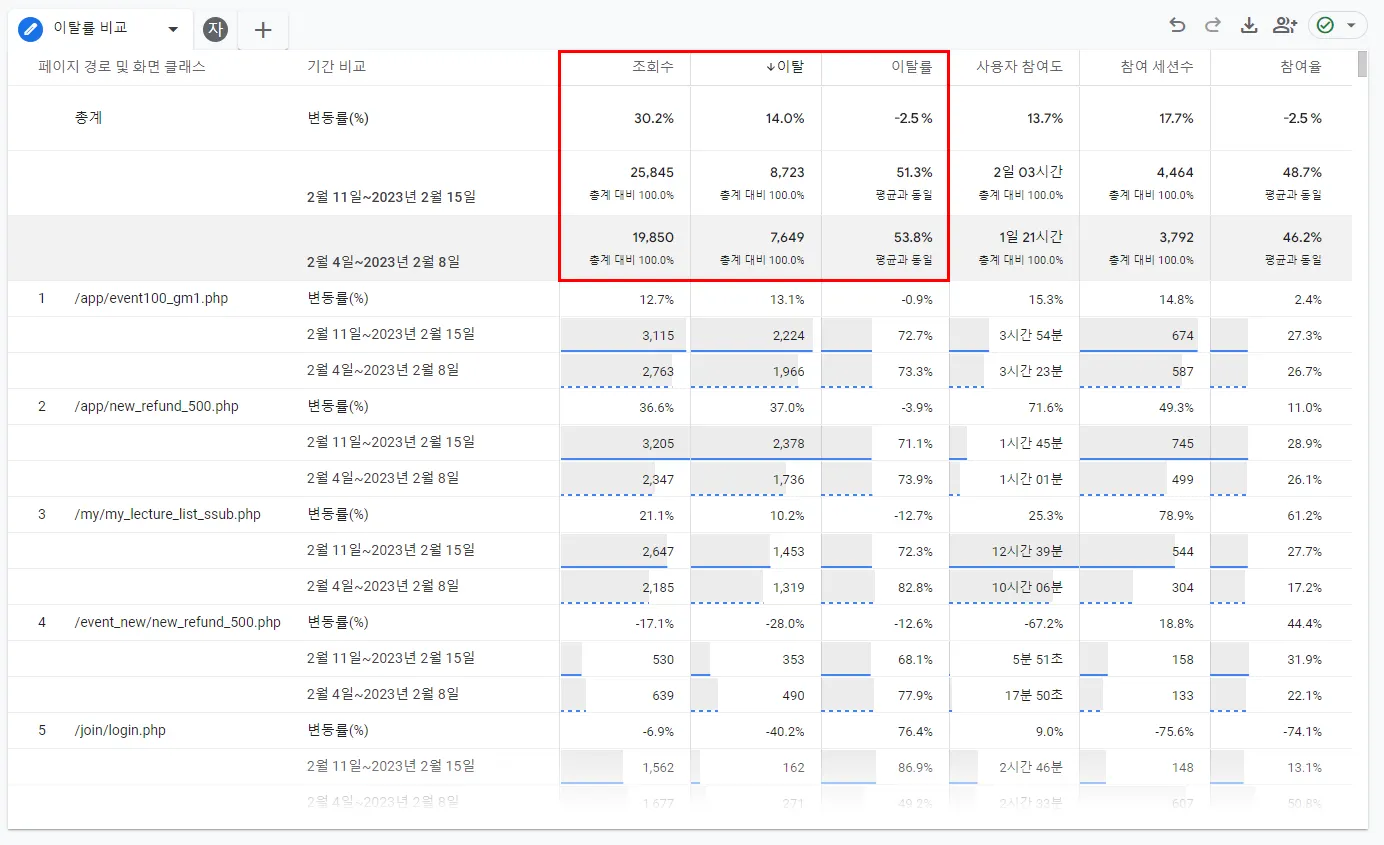
리뉴얼 전/후 이탈률 비교
리뉴얼 전/후 체류시간 비교
이탈률 체크(MOB) | 조회수 | 이탈률 | 사용자 참여시간 | 참여세션 수 | 참여율* (=체류) |
19,850 | 53.8% | 45시간 | 3,792 | 46.2% | |
25,845 | 51.3% | 51시간 | 4,464 | 48.7% | |
30.2% 증가 | 2.5% 감소 | 6시간 증가 | 17.7% 증가 | 2.5% 증가 |
참여율은 앱에 접속한 지 10초 이상 / 페이지 조회수가 2회 이상 / 페이지 전환 이벤트가 1회 이상일 때 카운팅 됩니다.
>>리뉴얼 전/후 같은 요일 데이터 비교 결과 이탈률이 2.5% 감소했습니다. 14일 측정 결과 보다 0.7% 더 감소했다는 말씀?!
>>사용자 참여시간이 총 6시간 증가, 참여세션 수는 17.7% 증가, 참여율은 2.5% 증가 했습니다.
혹시 내가 데이터 측정을 잘못하고 있는 건 아닐까…? 바로 이렇게 효과가 나타나다니…? 진짜인가…?
팀장님께서는 “이전에는 유입 후 플로우가 막혀있어서 페이지 머무르는 시간이 짧았을텐데 그 시간이 길어졌다면 그것 또한 희수의 프로젝트 성과일 듯” 이라고 말씀해 주셨습니다. (감동의 눈물)
앞으로 한 달 단위로 데이터 체크해봐야겠다…! GA4 다루는 방법도 열심히 공부해야 할 듯 ㅎㅎ
 7. 인사이트 및 코멘트
7. 인사이트 및 코멘트
도움이 됐던 사이트들
얻을 수 있는 인사이트 Check!
1) 기능이 매칭 된 컴포넌트를 변경or삭제할 땐 개발자에게 한 번 더 체크
2) 리뉴얼 하기 전 아무리 간단해 보여도 꼼꼼한 IA 작성
3) 운영팀 검수 必 = 나와 180도 다른 시야
4) 최종 검수단계로 들어가기 전 지영연구원님과 검수 플로우 정리