강의 요약 
1강 UX 라이팅이란 뭘까요?
User eXperience
•
사용자 경험을 편안하게 만드는 것
UX writing (다른 이들에게 보여지는 모든 것을 기획하고 제작할때 필요하고 고려할 역량)
•
사용자와 직접적으로 소통할 수 있는 인터페이스를 만드는 것
•
복잡하고 어려운 단어를 사용자 친화적으로 바꾸고 만드는 것
Copywriting VS UX writing
ux writing
•
제품 중심
•
제품을 설명하는 단순하고 명확한 어휘
•
필요한 순간에 적절하게 쓰여야한다 (한번이라도 제대로!)
•
오히려 익숙한 문구를 사용하여 브랜드, 상품, 서비스 이용에 오해와 불편함이 없어야 한다
•
사용자와 대화를 나누는 것처럼 활용
Copywriting
•
판매중심
•
사용자를 후킹하는 매력적인 어휘
•
자주 노출 (기억에 남게끔
•
익숙함을 파괴하고 브랜드상품 서비스ㄹ의 특성을 개성있게 드러냄
•
사용자에게 일방적으로 이야기를 해줌
카피라이팅을 통해 유입시키고 ux writing을 통해 구매까지 유도한다
마이크로카피
•
사용자가 사용하는 방법을 유도하는 짧은 카피 (개인화처럼 느껴지는)
•
ux 라이팅은 마이크로카피를 포괄한다
대기업에서 말하는 ux writing
구글 : 디자인과 제품의 경험을 향상시키는 것
애플 : 아이디어를 명확하게 전달할 수 있는 가장 짧은 방법을 찾는 것
우버 : 사람들이 물리적으로 움직일 수 있는 경험을 촉진시키는 것
드롭박스 : 복잡한 기술 언어를 사람들의 언어로 번역하는 것
UX 라이터의 역할
고객입장으로 생각하기
•
기획자나 제작자의 입장보다 고객의 입장을 고려해서 제작
창의적으로 브랜딩 녹여내기
•
우리 브랜드만의 장점이나 재치를 글을 통해 브랜드를 경험할 수 있도록 제공하는 것
프로덕트를 빠짐없이 이해하기
•
우리가 제공하는 모든 프로덕트를 이해해야 고객들에게 우리 브랜드를 경험할 수 있도록 유도할 수 있다
원하는 행위를 이끌어내기
•
글을 통해 우리가 원하는 경험을 유도하는 것
강사가 그로스쿨에 합류하자마자 했던 일
화자와 청자를 규정하기
•
규정을 통해 더욱 명확하고 우리가 지향해야할 문구의 대한 규칙을 정의
용어 통일하기
•
내외적으로 고객과 소통할때 더욱 편하고 명확한 워딩을 통해 전달 필요
맞춤법 틀렸는지 꼭 확인하기
•
맞춤법이 틀렸을때 일어나는 신뢰도 하락을 고려해서 라이브 전후 반영하기
CS공수 줄이기
•
문의가 많은 항목을 분석하여 ux라이팅 반영하여 바꿔보기
CRM 마케팅
•
내용을 간략하고 우리가 직접적으로 보여주고 싶은 내용을 기준으로 문구 변경
•
클릭률 상승 3.7% > 13.6%
퍼포먼스 마케팅
•
페이스북 인스타그램 광고를 돌릴 시 키워드 별 CPC비용을 가장 효율적이게 사용하는 문구 분석
UX 라이팅의 과정
현재 웹사이트 내 사용하고 있는 버튼 및 유효성 문구 파악
개발자 소통 이후 문구 변경했을때 A/B 테스트를 통해 어떤 문구가 효과적인지 비교
•
1) 신규 서비스 기획 , 신규 이벤트 발생 / 기존 서비스에서 전환율, 클릭율 저조, 잦은 문의
•
2) 사용자 행동 관찰, 반응 분석
•
3) 사용자를 고려한 문구 작성 및 검수
•
4) 서비스에 적용, 테스트 (성과적으로 효율 낮을시 다시 2번으로 돌아감)
ux 라이팅의 중요성?
디지털 기술의 발달로 정보량이 증가하였고 그로인해 사용자의 읽는 행위가 변화되었다
그래서 우리는 유용한 정보와 우리가 보여주고 싶은 정보를 명확하고 간결하게 제공해야한다
결국 우리는 고객과의 관계를 위해 문구로 소통한다
2강 사용자 중심 글쓰기의 조건과 전략
그냥 라이팅이 아닌 ux라이팅이 되려면?
ux 라이팅의 4가지 조건
•
고객지향성
◦
고객을 위해 고객만을 위해 글을 쓰자
◦
고객이 본인이 고객인지 명확하게 지칭하고 높은 공감력과 감수성을 가지고 접근한다
•
일관성
◦
하나의 디지털 제품에 들어가는 문구는 동일한 보이스, 톤, 용어 유지
◦
요즘 다양한 디지털 채널을 이용하는 고객이 많기에 조금이라도 불편하면 이탈로 이어진다
•
명확성
◦
필수적인 사항만 전달 > 핵심 메시지가 흐려지지 않게 한다
◦
한 문장에서 한 가지 목표에 집중한다
◦
어떤 과정인지 명확히 알리고 현재 어떤 과정에 있는지 알린다
◦
토스의 경우 한 페이지 내 한가지의 행동만 유도한다
◦
어떤 문제가 발생할 가능성이 있는 경우 차후 어떤 문제가 이뤄질 수 있는지 알린다
•
효율성
◦
한정된 인터페이스 내 정보 전달을 하려면 짧고 가독성 있게 써야한다
◦
불필요한 문장부호나 단어를 지양한다
ux라이팅 6가지 전략
명확하고 올바르게 쓰기
•
헷갈림과 불편함은 밀레니얼 세대의 이탈을 초래할 수 있다
◦
한자식 표현을 자제한다
◦
과도한 외래어를 쓰지 않는다
◦
올바른 숫자 기호를 표기하자
◦
맞춤법 검사 필수
•
디바이스에 맞는 ux라이팅을 활용해야한다
•
고객의 입장에서 명확하게 답변을 이끌어 낼 수 있도록 설계해야한다
•
간결하게 쓰기
◦
모바일에서 가장 중요한 전략
◦
불필요한 단어와 조사는 모두 뺀다
◦
중복되는 내용을 제외한다
◦
뺄수록 의미가 명확해진다
◦
전체를 다 읽지 않아도 되게끔 두괄식으로 작성한다
◦
사용자에게 선택을 맡기되 길을 잃지않도록 명확하고 정확하게 작성하는 것이 중요
•
쉽게 쓰기
◦
성별, 나이 상관없이 이해가 가능하게 쓴다
◦
나에 대해 모른다는 생각으로 쓰기 시작하자
◦
서비스, 브랜드를 모른다는 생각으로 시작하자
◦
업계 외계어를 주의하자
◦
고객에게 고려하지 않아도 될 생각을 하지 않도록 해야한다
◦
글이 길어지고 어려울 수 록 핵심적인 요소만 전달할 수 있도록 해야한다
•
고객과 대화하듯 쓴다
◦
고객의 입장에서 쓰자
◦
오프라인에서 실제로 대화한다고 생각하자
◦
적절한 구어체의 사용은 친근함을 느끼게 할 수 있다
◦
대상의 목적과 상황 수준을 고려
◦
부정적인 표현을 최소화
•
폰트 색상 글꼴 이모지를 활용한다
◦
가독성 좋은 폰트 사용
◦
강조해야할 부분은 크기와 색상을 바꾸거나 볼드체 활용
◦
센스있게 이모지 활용
◦
디자이너와 함께 작업하며, 어떤 부분을 강조하고 어떤 부분을 숨길지 정하자
•
사용자 피드백과 데이터를 활용하여 작성한다
◦
문의가 많은 부분, 이탈이 많은 부분은 텍스트를 수정하거나 추가
◦
상품이 아니라 텍스트만 바꿔도 매출이 오를 수 있다
◦
CTA버튼의 경우 A/B테스트를 통해 분석하고 선택해야한다
우리 브랜드에 UX 라이팅 도입하기
•
1) UX 라이팅 규칙 정하기
◦
최대한 규칙에 따라 쓸 수 있도록 한다
◦
기획안 단계부터 반영할 수 있어 효율적이다
•
2) 테스트하기
◦
기획한 의도에 맞게 사용자가 이해하는지 관찰
◦
필요 시 지속적으로 수정
•
3) 잘된 사례들을 벤치마킹하고, 적용해보기
◦
평소에 사용하는 웹, 앱에서 좋은 사례를 발견
◦
스스로 테스터라고 생각하기
◦
어떤점이 좋은지 왜 좋은지 따져보기
UX라이팅 사례
인터페이스의 모든 글은 실제로 고객과의 대화다
공지 안내의 ux 라이팅
•
디바이스 별 상황별에 맞게 고객에게 정확한 워딩으로 전달하는 것이 중요하다
•
페이지 이탈 시 사람들이 다시 한번 생각할 수 있도록 전달할 수 있도록 한다
•
신규 회원 / 기존회원 등과 같은 해당 워딩을 읽는 사람에 맞게 전달하고 별도 안내를 선택하여 볼 수 있도록 설계한다
•
서비스 특징을 드러내지만 신규 사용자가 모를수 있는 용어는 정보 아이콘으로 안내한다
•
모션 및 버튼의 디자인을 적절히 활용해 부족할 수 있는 정보를 효과적으로 전달할 수 있다
장바구니의 ux라이팅
•
장바구니가 비어있어도 상품을 구경하고 구매를 유도할 수 있다
문의의 ux 라이팅
•
해당 탭에 맞는 적절한 문구와 정보를 전달해야한다
•
효율적이고 효과적인 방법으로 나타낼 수 있지만 정확한 정보전달이 필요한 페이지는 자세하고 명확하게 전달해야한다 (CS 개선)
•
작은 화면에 들어오는 화면의 경우 명확하게 전달해야하는 리스트와 데이터 기반으로 리스트를 신중하게 선정해야한다
•
맞춤법과 명확한 문구 전달을 통해 동일한 경험과 해결방안을 제시할 수 있도록 한다
평가의 ux라이팅
•
자연스럽게 고객들이 이용할 수 있도록 하고 타겟에 맞게 워딩과 아이콘을 활용한다
성공, 실패의 ux라이팅
•
실패 페이지에 도달했을때 부정적인 기분을 느끼지 않도록 해야한다
•
부정적인 워딩을 반복했을때 이탈 및 브랜드에 대한 인식이 안좋아 질 수 있다
•
실패했을때 이유와 명확하게 해결방안에 대해 설명하고 유도할 수 있도록 해야한다
CTA 버튼의 라이팅
•
문구 폰트 버튼의 모양으로도 유도할 수 있다
•
간단한 워딩 추가를 통해 행동 유도할 수 있다
•
조금 더 역동적이고 고객 맞춤형 문구를 통해 조금 더 능동적으로 혜택을 받을 수 있도록 할 수 있다
•
대화체를 통해 친근한 느낌을 줄 수 있다
가입과 로그인 UX라이팅
•
고객들이 원하는 니즈를 파악하여 버튼에 삽입하여 유도할 수 있다
해지와 탈퇴의 UX라이팅
•
부정적인 단어가 반복될 수록 브랜드의 대한 이미지가 추락할 수 있다
•
탈퇴회원은 우리 브랜드를 다시는 이용하지 않을 고객이 아니다 잠재적 고객으로 다시 돌아올 수 있다
•
버튼 컬러를 통해 취소를 유도할 수 있다
•
워딩 구성을 통해 자사 브랜딩을 고취할 수 있다
리뷰 (본인 인사이트 반영) 
좋았던 점
•
해당 강의에서 좋았던 점은 그로스쿨이라는 우리 서비스와 비슷한 사이트의 경우와 빗대서 다양한 인사이트를 엿볼 수 있다고 생각했습니다!
•
결국 가장 큰 범주인 UX 안에 포함되어 있는 ux 라이팅이라는 내용에 대해 표면적인 내용은 알고 있었고 중요하다라는 정도의 내용만 알고 있던 입장에서 한번 정리하는 시간이 되었던 것 같습니다!
•
다양한 예시를 보여주는 강의였고 우리 서비스를 빗대어 보았을때 다양한 상황에서 활용할 수 있을 것 같습니다!
아쉬운 점
•
해당 강의를 보고 아쉬웠던 점은 데이터에 근거하지 않고 강사 개인의 인사이트 뿐이었고 왜 그렇게 했고 더 좋은 결과물을 위해 어떤 방식을 활용했는지에 대한 내용이 부족한 것 같았습니다.
•
뭔가… 다양한 경우의 UX라이팅을 예시로 보여주긴 했지만… 우와~ 그래서…? 뭐… 그런 느낌이 조금 있어서 우리 자사에 서비스를 고려해서 활용하기엔 다소 부족한 감이 있었다는게 아쉬웠어요 ㅠㅜㅜ
느낀점
UX 라이팅은 웹디자이너에서 UX/UI 디자이너로 성장하는 과정에서 중요한 요소
평소 유지보수나 새로운 페이지를 기획하고 설계할 때 UX/UI 관점이 도대체 뭘까라는 고민을 한적이 있습니다. 그게 어떤 기준인지 그게 어떤 관점에서 보아야하는지도 애매한 경우가 많았어요.
얼마나 고객 중심적인가 에서 차이를 둘 수 있지 않을까 라는 생각입니다! 그 과정에서 UX라이팅의 중요성을 깨달았던 것 같습니다
해당 강의를 보면서 효율적이고 명확한 워딩 버튼 플로우는 마케터만의 영역도 디자이너만의 영역도 아니라는 것이라고 생각했습니다.
디자이너의 시선과 마케터의 시선은 다르기에 다양한 시선이 담겨있는 우리 팀만이 UX를 위해 듣고 고민하고 개선할 수 있을 것 같습니다!
나는 UX라이팅은 취향의 문제라고 생각했다.
누군가는 명확한 워딩으로 직관적인 UI가 결국 만족스러운 UX로 이루어진다고 생각하는 사람이 있고 누군가는 재치있고 유머있는 워딩이 만족스러운 UX로 연결된다고 생각하는 사람이 있습니다!
하지만 모든 UX 개선은 고객에 대한 생각과 고민에서 나올 수 있다는 것을 느꼈습니다!
우리 모두 목표와 목적은 더 좋은 경험을 경험하게 하고 구매까지 유도시키는 것
평소 토스라는 앱을 통해 UX라이팅의 중요성에 대해 생각하고 있습니다!
토스는 금융이라는 높은 장벽을 낮춰주고 쉽고 직관적인 워딩을 통해 편의를 제공하고 있습니다
결국 명확한 UX라이팅과 UI가 잘 결합되어 사람들이 토스를 찾는 이유이지 않을까 라고 생각했습니다
다양한 시선과 소통을 통해 디자인과 적절한 UX 라이팅이 합쳐야 비로소 효과적인 UX디자인이 완성될 수 있다는 것을 알면서도 잘 해내지 못했던 것을 다시 한번 상기시킬 수 있는 시간이었던 것 같습니다.
한줄 리뷰
말을 예쁘게 하는 사람이 좋다 그런 사람의 말은 한번 더 들어보고 싶고 귀기울이게 되는 것과 같은 맥락이라고 생각한다 우리 브랜드를 말을 예쁘게 하는 브랜드로 만들고 싶다.
업무에 적용할 수 있는 사항
항상 우리 사이트에 대한 아쉬운점이 많으면서도 섣불리 바꾸지 못했던 점들이 많았어요.
그럼에 우리가 가장 생각하고 쉽게 바꿀 수 있는 것 UX라이팅 생각해요
UX라이팅이라는 것은 정답이 있을까? 저는 100%는 없다고 생각해요
우리는 해당 버튼이나 설명할때 이름을 설정하고 고려할때 어떤 기준으로 버튼을 설계해야하는지 충분히 고민하는 시간이 부족했다는 생각을 했어요 ㅠㅜ
데이터가 있고 성과가 나타내잖아요. 데이터가 떨어지고 유도가 안된다면 바꿔봐야한다고 생각해요 (물론 데이터를 측정하고 분석하는 것도 필요하다) 바뀌지 않으면 성과도 데이터도 그대로니까요
우리의 서비스에 대해 고객들에게 최대한 경험을 시켜줘야한다고 생각해요 (아무리 자질구래한 이유라도!)
1) 고객이 가장 고민하는 순간에 UX라이팅을 활용해 유도한다
•
수강신청영역
•
결제 페이지
•
상세페이지
2) 고객이 오래 가져갈 수 있는 영역에 UX라이팅을 활용해 브랜드 이미지를 구축한다
•
회원가입 완료
•
수강신청 완료
•
1:1문의 완료 시
3) 고객이 불만을 가질 수 있는 상황에 UX라이팅을 통해 완화시킨다
•
404페이지
•
결제 실패
•
1:1 문의 게시판
예시)
•
상황 01
◦
우리는 합격책임반과 초단기합격반으로 대부분 강의 구성이 되어있다
◦
정말 합격책임반의 장점이 환급만이 이유일까? 내가 만약 UX라이팅을 활용한다면?
▪
합격책임반 월) 00,000원에 500% 장학금까지? (무이자 할부 장점 + 합격 장학금)
•
상황 02
◦
우리에겐 12시간 강의 체험 + 1강 미리보기가 제공되고 있다
◦
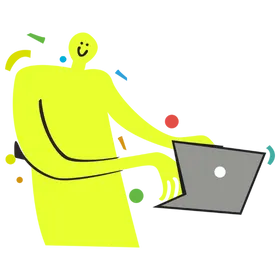
상세페이지 내 1강 미리보기 버튼이 모두 삽입되어 있다 UX라이팅을 활용한다면?
▪
미리보고 결정해도 늦지 않아요!
•
UX 라이팅 규칙과 용어 정의를 확실히 하는 것도 고객에게 일관된 경험을 시킬 수 있을 것 같습니다!
업무 적용 사례
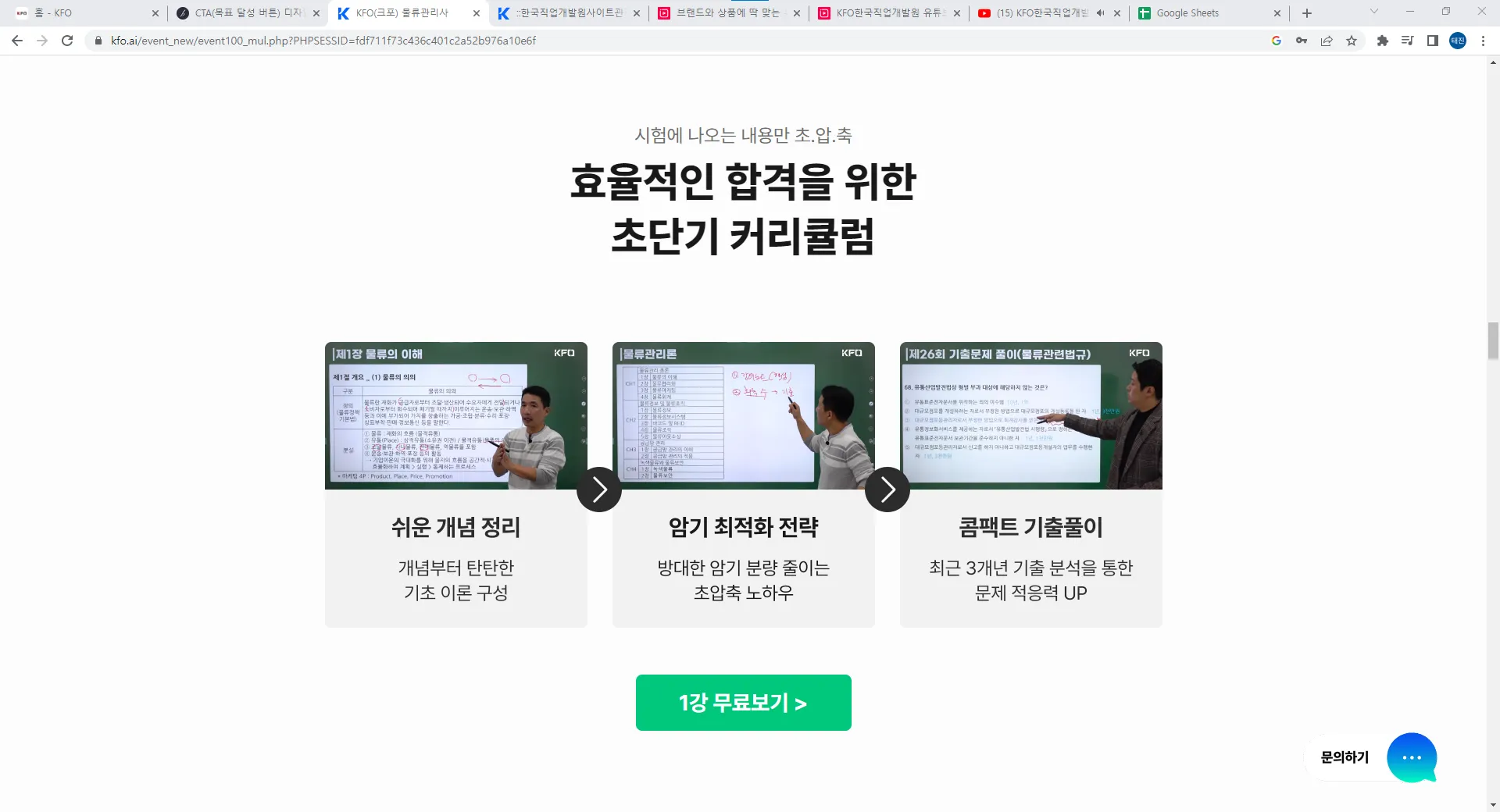
보세사 상세페이지 라이브
CTA(Call to action) Button : 목표 달성 버튼
(기존 CTA 버튼)
1강 무료보기 >
보세사 CTA버튼
미리보고 결정해도 늦지않아요>
1.
기존 버튼에서 형태를 바꿔 다른 버튼보다 눈에 띄도록 디자인 변경
2.
문구를 통해 기존 1강 무료보기 보다 고객을 안심시키고 구매욕구 증진의 목표를 두고 워딩 재설정