[UX라이팅 강의수강]
 목차
목차
1. 강의요약
 UX라이팅이란?
UX라이팅이란?
•
사용자와 직접적으로 상호작용할 수 있는 인터페이스를 만들고 + 복잡하고 어려운 용어를 사용자 친화적으로 바꿔 행동을 이끌어내는 글쓰기 방식
→ 즉, 고객과의 관계를 위해 문구로 소통하는 것
 UX라이터의 역할
UX라이터의 역할
•
고객 입장으로 생각하기
•
창의적인 브랜딩
•
원하는 행위 이끌어내기
•
프로덕트를 빠짐없이 이해하기
Ex) 화자와 청자 규정, 용어통일, 맞춤법, CS공수 줄이기 등
 유저 중심 글쓰기 조건과 전략
유저 중심 글쓰기 조건과 전략
 4가지 UX라이팅 조건
4가지 UX라이팅 조건
1.
고객지향성
-오프라인 대화체
-고객을 명확하게 설정 및 지칭
-공감력과 감수성
2.
일관성
-동일한 톤앤매너
-용어통일
3.
명확성
-필수사항만 전달
-한 가지 목표에 집중
-현재 상태 및 해야 할 행동을 명확히 전달
4.
효율성
-짧고 가독성 높도록
-불필요한 단어, 문장부호 생략
 6가지 UX라이팅 전략
6가지 UX라이팅 전략
1.
명확하고 올바르게
-한자→한글
-번역투 표현 자제
-과도한 외래어 자제
-올바른 숫자, 기호표기
-맞춤법
2.
간결하게
-불필요한 단어 및 조사 제거
-중복되는 내용 제거
-두괄식
3.
쉽게
-남녀노소 모두 이해가능하도록
-서비스, 브랜드를 모른다는 생각으로 시작
-업계 외계어 주의
4.
대화하듯
-고객의 입장에서
-오프라인 대화처럼
-적절한 구어체 사용 → 친근함 (과도한 장난은 절대금지)
-대상의 목적과 상황, 수준 고려
-부정적표현 최소화
5.
폰트, 생상, 글꼴, 이모지 활용
-가독성 높은 폰트
-강조는 크기, 색상, 볼드체 활용
-이모지 활용
2. 강의리뷰 (+나의 인사이트 반영)
 새내기 UX 라이터의 시선
새내기 UX 라이터의 시선
•
UX라이팅은 유저의 욕망과 구매 '자극'을 유도하는 것에 집중하는 카피 뿐 아니라, 모든 사용자의 사용여정과 그들의 경험을 총체적으로 고민하는 일.
서비스나 제품에 관한 각종 글을 기획 단계부터 함께 '쓰기'위한 전략을 고민하는 사람인 것.
생각, 생각, 생각!
최근 아마존, 구글 등과 같은 유명 IT기업에서 UX라이터 역할이 점차 중요해지고 있다고 한다.
단순히 마케팅이나 홍보글을 쓰는 것이 아니라 장기적으로 회사 브랜드와 정체성을 계속 관리하는 일은 더욱 중요하다.
UX라이팅은 사용자의 이야기를 개발하고, 디자인하는 일에 집중한다. 이를 위해 서비스나 제품 이용 시 더욱 즐겁고 유쾌한 경험을 할 수 있도록 '글쓰기' 영역에서 디자이너의 시선으로 움직인다.
그래서 UX 라이터들은 사용자 경험을 '텍스트'로 만들기 위해 누구보다 제품과 서비스에 대해 잘 이해해야 된다고 생각한다.
 유저를 위한 마이크로카피
유저를 위한 마이크로카피
•
마이크로카피는 화면에서 사용되는 모든 문구와 버튼명, 즉 UI를 구성하는 텍스트로 고객과 서비스 간 마찰을 해소하고 긍정적 경험을 제공하는 것이 목표.
마이크로카피 인사이트 대공개! (1)
 버튼
버튼
버튼은 고객의 결정이 행동으로 변하는 포인트이기 때문에 유도가 잘 되는지 시간과 고민을 기울여야 함.
1. 가치 전달
고객이 하는 일보다 얻을 수 있는 가치를 알려주면 클릭 유도가 더 잘 됨.
•
경제적 가치
비용 측면에서 측정할 수 있는 가치를 말함.
ex) 친구 초대하고 5,000P 받기
•
기능적 가치
서비스가 제공하는 유용성, 실용성과 관련됨.
버튼에서 고객 행동을 말하는 이유는 버튼을 누른 후 이어질 단계를 고객이 예측할 수 있기 때문.
ex) ‘친구 부르고 쿠폰받기’ 버튼명을 통해 ‘친구 초대 플로우가 나타나겠구나’라는 생각이 자연스레 떠로으게 됨.
ex) ‘1분 만에 조회하기’로 조회가 빨리 끝나는 걸 알려줌.
조회에 시간이 많이 소요할 것 같아 이용하지 않는 고객의 불안을 해소해 준다.
→ 서비스에서 고객이 느낄 불안, 궁금증을 미리 파악하고 방지했다.
※ 버튼을 누르면 나올 플로우를 고객이 충분히 인지할 수 있는 상황이라면 버튼명에서 가치만 전달해도 무방.
•
심리적 가치
재미, 편리함, 안정감 등 감성적인 느낌.
기능적 가치를 제공하면 심리적 가치가 따라오기 때문에 둘을 구분 짓기는 어려움.
2. 버튼 액션 인지
타이틀이나 서브 문구에 사용되는 단어를 버튼에 그대로 사용하면 버튼액션을 인지하기 수월.
→ 고객은 일관성에서 편안함과 안정감을 느끼기 때문에 동일한 어투와 톤 앤 매너를 유지하는 게 필요.
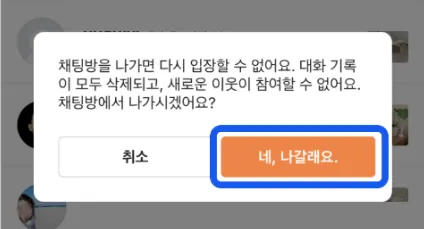
당근마켓 :: 타이틀이나 서브문구에 사용되는 단어를 버튼에 그대로 사용
나가기 기능의 버튼이 ‘예’ or ‘확인’ 같은 중립적 표현으로 제공된다면 고객의 혼란을 불러일으키기 때문에 ‘나가기’로 개선하는 게 좋음.
버튼명에 고객이 수행하려는 작업을 작성할 시 훨씬 명확하게 이해되기 때문.
•
해요체 : 고객에게 친근함과 부드러운 느낌을 줌
•
하십시오체 : 정중함을 전달할 때 사용
•
서술성 명사 : 간결하고 깔끔해 빨리 읽을 수 있음
→ ‘취소, 삭제, 저장’같이 고객의 행동을 유도할 필요가 없는 기능 위주의 버튼에 주로 사용
•
~하기 : 고객 스스로 결심하는 듯한 느낌을 줌.
→ ‘가입, 구매, 결제’같이 액션을 유도해야 하는 버튼에 주로 사용
3. 나쁜 감정 유발 금지
제작자의 의도대로 움직이게 하려고 사용자의 기분을 그르치게하지 않았는지 확인.
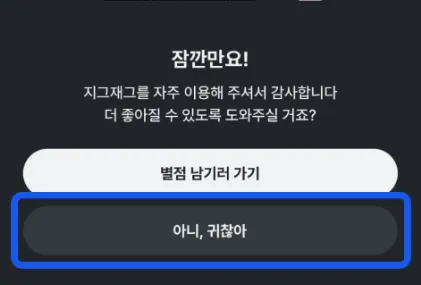
지그재그 :: 취소버튼이 ‘아니, 귀찮아’로 되어있음
취소 버튼명이 ‘아니, 귀찮아’로 되어 있다면 고객은 자신이 게으른 사람이 된 듯한 느낌을 받게 됨.
더 많은 별점 작성 전환율을 가져올 수 있겠지만 브랜드 이미지 저하와 서비스에 대한 불편한 감정이 발생할 수 있음.
마이크로카피 인사이트 대공개! (2)
 대기화면
대기화면
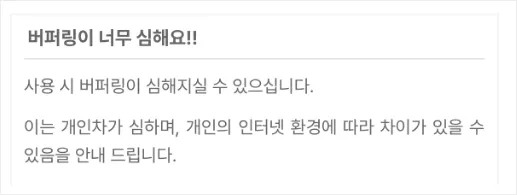
고객이 기다릴 동안 무엇인가를 읽거나, 보거나, 따라하느라 바쁘다면 대기시간을 실제보다 더 짧게 인지하기 때문.
그저 화면을 응시하면서 기다리는 시간을 활용할 수 있기 때문에 대기화면 작업에 공을 들여야 함.
★ 고객경험을 긍정적으로 바꿀 수 있기 때문에 서비스 경험에 많은 영향을 끼친다는 것을 유념!!
1. 기다리는 동안 사용자의 기분을 좋게 유지
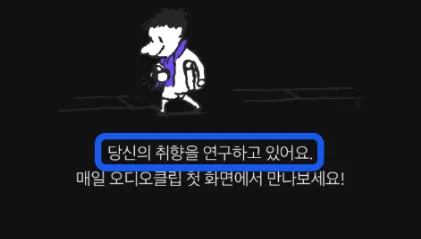
'당신을 위해 준비중이다' 의 태도로 사용자의 기분을 좋게 유지.
→ 서비스 시작단계에서 주로 사용
오디오클립 :: 사용자 중심으로 서비스 진행중이라는 것을 어필해 사용자 이탈방지에 도움
2. 사용자가 기다리는 동안 서비스는 무엇을 하는지 알림
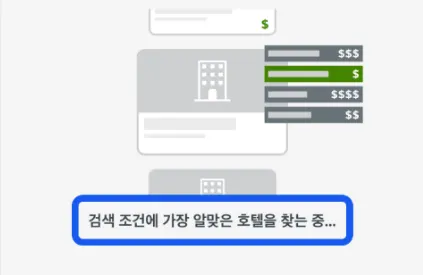
검색결과를 찾거나 심사를 진행하는 등 대기 시간이 다소 길 때 사용
트리바고 :: 대기화면의 내용에 따라 검색결과에 대한 기대감이 달라지고, 기대가 클수록 대기화면에서의 이탈률을 낮아질 것!
3. 고객에게 콘텐츠 제공
타 앱에서 경험할 수 없는 재미를 주고, 이탈방지 예방 가능.
→ 대기시간이 긴 경우에도 콘텐츠를 제공하는 경우는 드뭄. 제작과 유지보수에 많은 공수가 들기 때문… BUT!
재미있는 경험은 브랜딩 차원에서 긍정적일 뿐 아니라 서비스를 각인하는 영향력을 지님
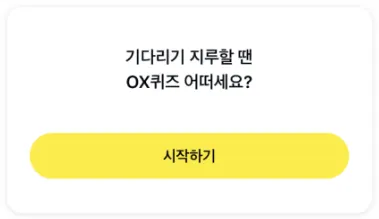
카카오페이 :: 진행 맥락과 적합한 콘텐츠를 제공해 대기시간 중 이탈을 낮춤
마이크로카피 인사이트 대공개! (3)
 플레이스홀더
플레이스홀더
텍스트 입력 필드 또는 선택이 필요한 폼 요소에 새겨진 짧은 문장 혹은 단어.
→ 잘 설계 된 플레이스홀더는 사용자의 입력이 필요한 상황에서 참여를 유도하는 좋은 트리거가 될 수 있음!
1. 타당한 이유가 없다면 쓰지 않음
레이블만으로 입력해야 하는 내용이 충분히 이해되고 입력에 어려움이 없다면 플레이스홀더를 쓰지 않는 것이 좋음
① 제공되는 텍스트의 양이 많아지면 화면이 비좁고 복잡하다고 느껴지며 사용자가 할 일이 많은 것처럼 보임
② 아이트래킹 연구에 따르면 사용자의 시선은 비어있는 필드에 끌림
스카이스캐너 :: 레이블만으로 무엇을 작성해야하는지 충분히 이해가능해 별다른 힌트가 필요없음
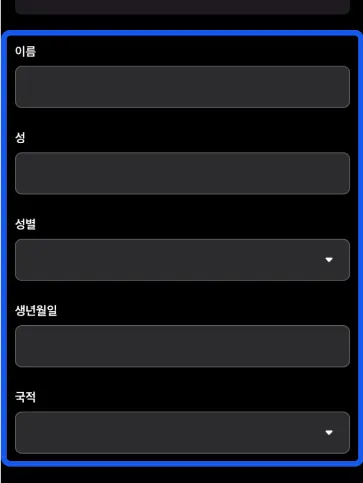
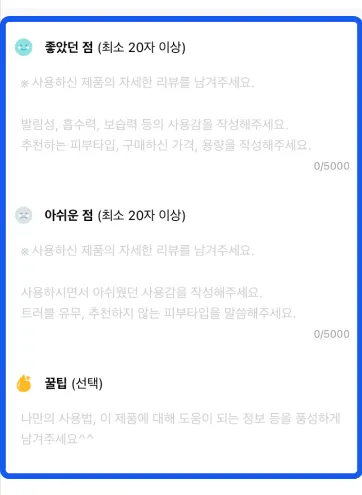
2. 가이드 혹은 사례 제시
어떤 식으로 작성하면 되는지 방향성을 제시하거나 예시를 들어줌
→ 가이드나 사례를 제시하지 않으면 사용자는 답변을 작성하는데 많은 고민이 들어 끝내 작성하지 않을 수 있음.
때문에 사용자를 생각하게 만들거나 작성하기 어려운 곳, 사용자마다 모두 다 다른방향으로 작성될 수 있는 곳에는 플레이스홀더로 가이드나 사례를 제시하면 좋음
화해 :: 어떤 내용을 작성하면 되는지 자세하게 가이드를 제시하여 유의미한 내용들이 리뷰에 작성되도록 유도
3. 카테고리 제공
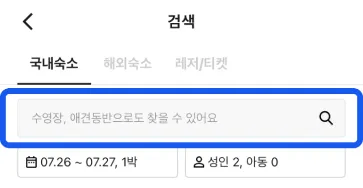
검색 가능한 카테고리를 제공하면 사용자가 무엇을 입력할 수 있는지 알게 됨.
→ 잘못된 검색어를 입력할 가능성이 줄고, 다양한 검색어 입력을 유도
야놀자 :: 검색 가능한 카테고리를 제공하여 자연스럽게 새로운 상품이나 기능 홍보가 함께 이뤄질 수 있음
4. 광고문구 제공
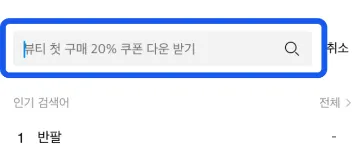
사용자가 검색을 시도할 때 자연스럽게 텍스트를 읽게 되고, 새로운 상품이나 혜택을 홍보할 수 있음
→ 커머스 앱 중 고객이 무엇을 검색할 수 있는지 이미 인지하고 있는 서비스에 주로 사용
무신사 :: 검색 플레이스홀더에 할인혜택을 알려줘 구매 유도
마이크로카피 인사이트 대공개! (4)
 에러 메시지
에러 메시지
실패 혹은 오류같이 '사용자의 행동이 완료되지 못했음'을 알리는 메시지
→ 문제를 직면한 고객이 프로세스를 완료할 수 있도록 도와주는 역할이기 때문에 서비스 내에서 중요도가 높음!
1. 문제의 원인을 정확하게 전달
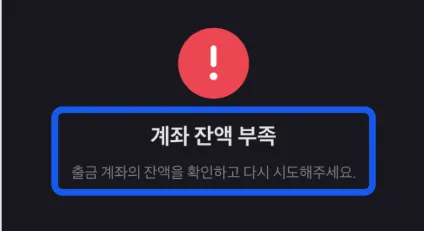
문제해결의 힌트로 작용할 수 있도록 현재 상황이 발생한 이유를 명확히 알림
① 문제의 원인 대신, 현재의 상태만 제공한다면 사용자는 실패를 쉽게 납득할 수 없어 부정적인 감정이 듬
② 실패의 원인을 모른다면 문제 상황이 반복 될 수 있음
토스 :: 타이틀로 문제의 원인을 말해주면서 송금 실패 상태를 우회적으로 알려주고, '실패'와 같은 부정적인 언어를 사용하지 않아 사용자가 느낄 부정적인 감정을 최소화함
2. 해결책 제시
사용자는 문제해결을 위해 무엇이 필요한지 고민할 필요가 없음
→ 프로세스를 완료하도록 유도할 필요가 있는 곳에서 마이크로카피로 해결책을 제시해야함
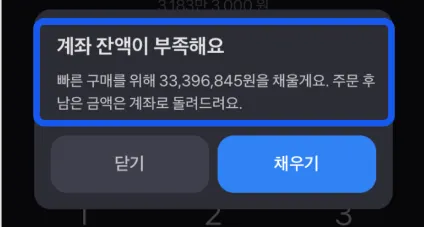
토스 :: 타이틀로 문제 원인을 알려주고, 서브문구에서는 해결책을 제시
① 사용자가 부족한 돈이 얼마인지 계산할 필요가 없음
② '채우기' 버튼을 누르면 송금화면으로 이동하는 플로우로 문제를 쉽게 해결할 수 있음
③남은 금액을 계좌로 돌려준다고 안내해 사용자의 의문을 바로 해소
3. 딱딱하지 않도록 인간적으로
에러는 서비스 오류나 사용자의 실수로 나타나기 때문에 협박 혹은 명령처럼 들리지 않게 작성하는 것이 중요 & 또한 '에러', '실패' 같은 부정적인 단어나 전문적인 기술용어를 사용하지 않아야 함.
→ 사용자지향적 문구로 에러에 대한 부정적 감정을 줄여 친절한 서비스로 느낌
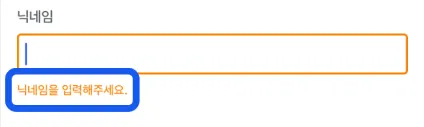
마이리얼트립 :: 주황색UI로 입력 실패를 인지하도록 하고, 명령조가 아닌 '~해주세요'의 부탁체를 사용
마이크로카피 인사이트 대공개! (5)
 성공 메시지
성공 메시지
사용자 행동에 관한 피드백을 주기 때문에 잘 설계된 성공 메시지는 긍정적이고 즐거운 경험을 제공
1. 작업이 완료되었다는 확신을 줌
사용자 작업이 성공적으로 완료된 것을 확인해 주며 사용자는 자기 행동에 문제가 없는 것을 직접 확인할 수 있음
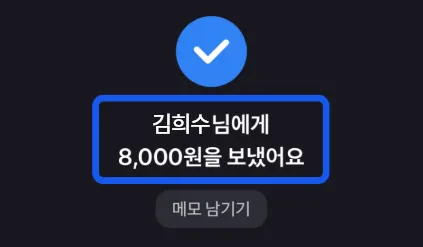
토스 :: 간결한 타이틀로 사용자 행동에 관한 결과를 알리며, 사용자는 누구에게 얼마를 송금했는지 다시 한번 확인 가능
2. 행동이 아닌 사용자에 대해 이야기
프로세스 자체가 아닌 사용자에 대해 언급하면 좋음
→ 사용자에 대한 이야기로 기분을 좋게 만들 수 있고, 더욱 친밀한 관계를 맺을 수 있음
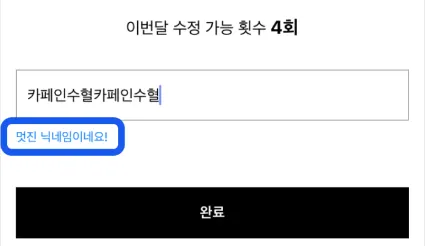
무신사 :: 사용자가 입력한 닉네임에 대해 칭찬해 보다 인간적인 느낌을 전달해 사용자를 더욱 기분 좋게 함
마이크로카피 인사이트 대공개! (6)
 고객문의
고객문의
고객문의 화면에서 고객의 문제를 해결하지 못한다면 사용자에게 부정적 경험을 제공하기 때문에 매우 중요!
→ 고객문의 마이크로카피가 중요한 다른 이유는 사용자를 충성고객으로 만들 수 있기 때문.
불만을 해결했을 때 재구매율이 상승하고 더 많은 금액을 지불할 의향을 보임
1. 친절함이 느껴지도록
느끼는 불만에 공감하며 '도움을 주겠다'는 태도가 느껴지도록 작성
→ 친절한 어조로 말할 시 사용자에게 문제해결의 기대감을 주고, 답답함과 불안함이 감소
쿠팡 :: 극존칭에 가까운 문구로 사용자에게 호감을 줌
2. 사용자 언어로 작성
사용자 관점에서 작성해야 내용이 빨리 이해되고 편하게 읽힘
토스 :: 관리자 언어보다 더욱 쉽게 이해되고 실제 상담사에게 말하는 느낌 전달
마이크로카피 인사이트 대공개! (7)
 빈 화면 (공백)
빈 화면 (공백)
제공될 데이터가 없는 화면으로, 빈 화면을 그대로 두면 사용자가 이해하기 어려울 수 있음
→ 화면에 있을 수 있던 것, 사용자가 해당 서비스로부터 얻을 수 있었던 것을 전달해야 함
1. 기능의 장점 설명
기능 이용 시 사용자가 얻을 수 있는 편리함, 경제적 이익 등을 설명
① 해당 기능을 사용한 적이 없기 때문에 장점을 모름
② 빈 화면인 상태에서는 사용자는 아무 정보도 얻을 수 없기 때문에 기능을 사용하지 못함
③ 기능의 장점을 잘 전달하면 사용유도가 더 잘 됨
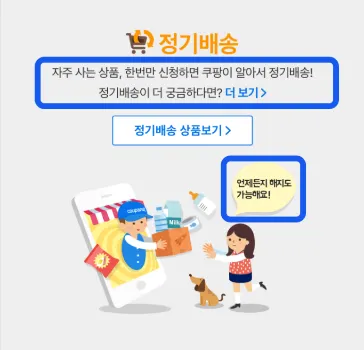
쿠팡 :: 서브문구로 기능의 편리성 전달, 언제든지 해지 가능함을 알려 진입장벽을 낮춤
2. 다음행동으로 유도
공백 화면을 채울 수 있는 행동을 알림
→ 다음 행동을 제공하면 사용자의 참여율을 높이는 데 도움이 됨
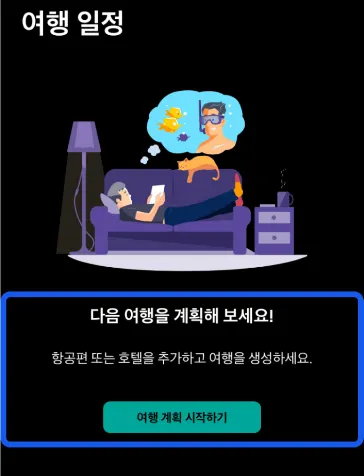
스카이스캐너 :: 문구와 버튼으로 사용자의 행동을 제안, 상태를 알려주는 것에서 끝내지 않고 다음 행동을 적극적으로 제안해 빈 화면을 채울 수 있도록 유도
 빈 화면 (검색결과 없음)
빈 화면 (검색결과 없음)
자연스럽게 다음 검색 혹은 콘텐츠 탐색을 유도할 수 있는 연결 문구가 잘 작성되어야 함
1. 다른 검색어 제안
사용자가 관심 있을 법한 검색어 제안
→ 사용자 플로우가 끊기는 것을 방지할 수 있음
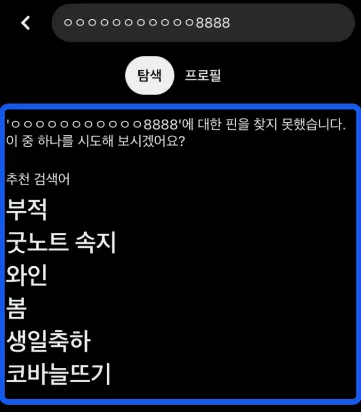
핀터레스트 :: 추천검색어를 제안해 검색 흐름이 이어지도록 유도
2. 다른 검색 방법 제안
검색결과가 없어 서비스를 이탈하는 것을 방어
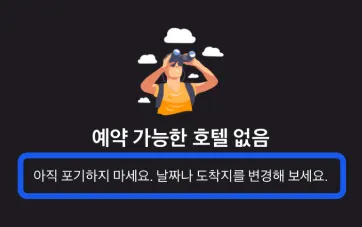
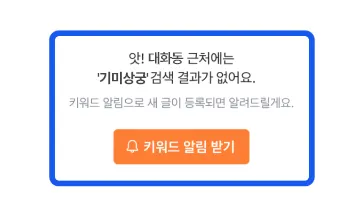
스카이스캐너 :: 조건을 변경하면 검색결과를 얻을 수 있음을 알려주어 사용자가 검색을 멈추지 않도록 이끌어 이탈을 막음
2. 검색결과를 확인 할 수 있는 기능 제공
다른 기능을 제공해 사용자의 부정적인 실패감정을 최소화
당근마켓 :: 현재 상태만 알려주지 않고 검색결과를 통해 얻을 수 있는 기능을 제공하여 사용자의 부정적 감정을 최소화
UX라이팅 시 체크, 체크, 체크!
 버튼
버튼
사용자가 얻을 수 있는 가치가 버튼에서 제공되는가?
사용자의 기분을 나쁘게 만들지 않는가?
버튼을 누른 후의 액션(플로우)이 인지 되는가?
 대기화면
대기화면
결과에 대한 기대를 불러일으키는가?
서비스 진행상황이 모호한 표현없이 정확히 전달되는가?
여러 문장을 사용할 경우 문장 간 흐름이 자연스러운가?
콘텐츠의 전체 맥락과 고객의 수준이 맞는가?
 플레이스홀더
플레이스홀더
굳이 필요하지 않은 곳에 사용하지 않았는가?
작성하기 어렵거나 서비스 의도와 다르게 작성될 수 있는 곳에 가이드나 사례를 제공했는가?
검색 카테고리가 다양할 시, 검색안내를 지원했는가?
 에러 메시지
에러 메시지
문제의 원인을 명확하게 알렸는가?
문제를 빠르게 해결할 수 있는 해결책을 제시했는가?
친절하게 말하고, 부정적인 단어나 전문적 용어를 사용하지 않았는가?
 성공 메시지
성공 메시지
성공적으로 완료되었다는 확신을 주는가?
프로세스가 아닌 프로세스를 진행한 고객에 관한 이야기를 하는가?
 고객문의
고객문의
사용자 불편에 공감하고 기꺼이 도움을 주겠다는 태도가 느껴지는가?
사용자 관점으로 문구가 작성됐는가?
 빈 화면
빈 화면
기능 이용 시 사용자가 누릴 수 있는 편리, 경제적 이익을 알려주는가?
다음 행동을 유도하는가?
화면에 있어야 할 콘텐츠를 추천하는가?
 검색 결과가 없는화면
검색 결과가 없는화면
사용자가 관심 있을 만한 검색어를 제안하는가?
사용자가 입력한 사항의 수정을 제안하는가?
정보를 확인할 수 있는 다른 기능을 제공하는가?
모두 체크 했다면 당신도 꽤 멋진 UX라이터

3. 업무에 적용할 수 있는 사항
•
UX라이팅 규칙 정하기
◦
해요체 / 하십시오체 / 서술형 명사 / ~하기체 중 하나를 골라 최대한 규칙에 따라 사용
◦
기획안 단계부터 반영
일관성이 떨어지는 UX라이팅 → 동일한 톤앤매너의 UX라이팅으로 맞추기
•
테스트 하기
◦
기획의도에 맞게 사용자가 제대로 이해하는지 관찰
→ CS 문의, 이탈이 많은 부분 체크
◦
필요 시 지속적 수정
•
좋은 사례 벤치 마킹하고 적용하기
◦
평소 사용하는 유명 웹, 앱에서 좋은 사례 발견
◦
스스로 테스터(사용자)라고 생각
◦
‘어떤 점’이 ‘왜’ 좋은지 고찰
현재
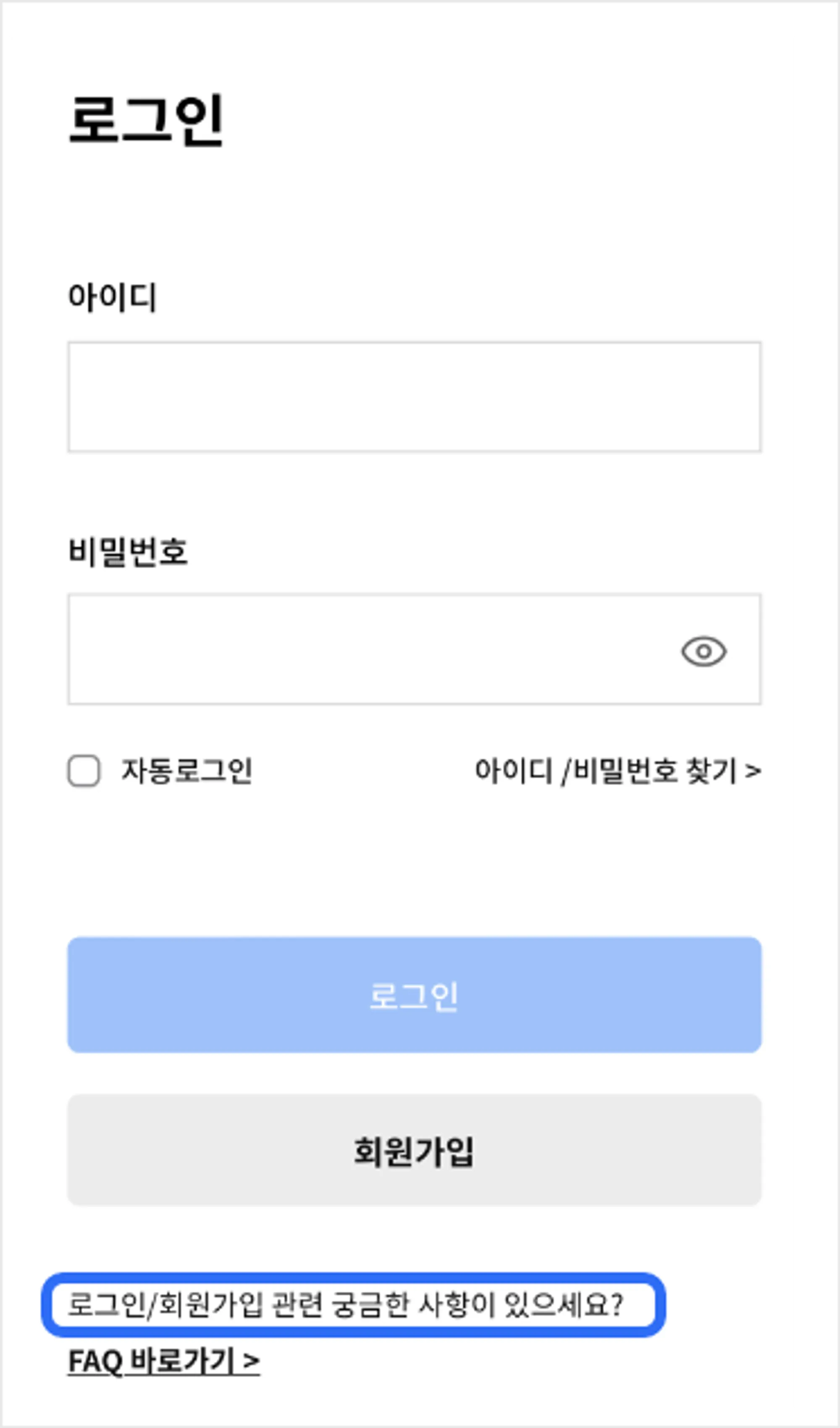
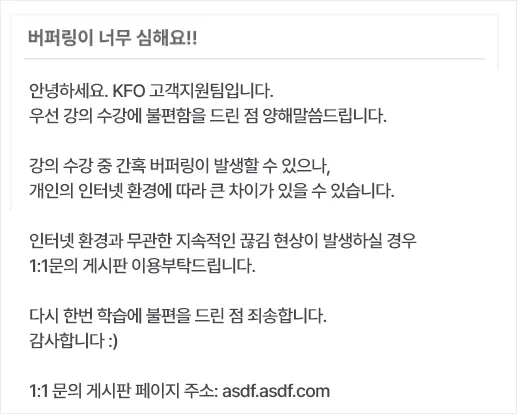
KFO :: 공감도 없고, 도움을 주겠다는 의지조차 보이지 않는 KFO…
참고
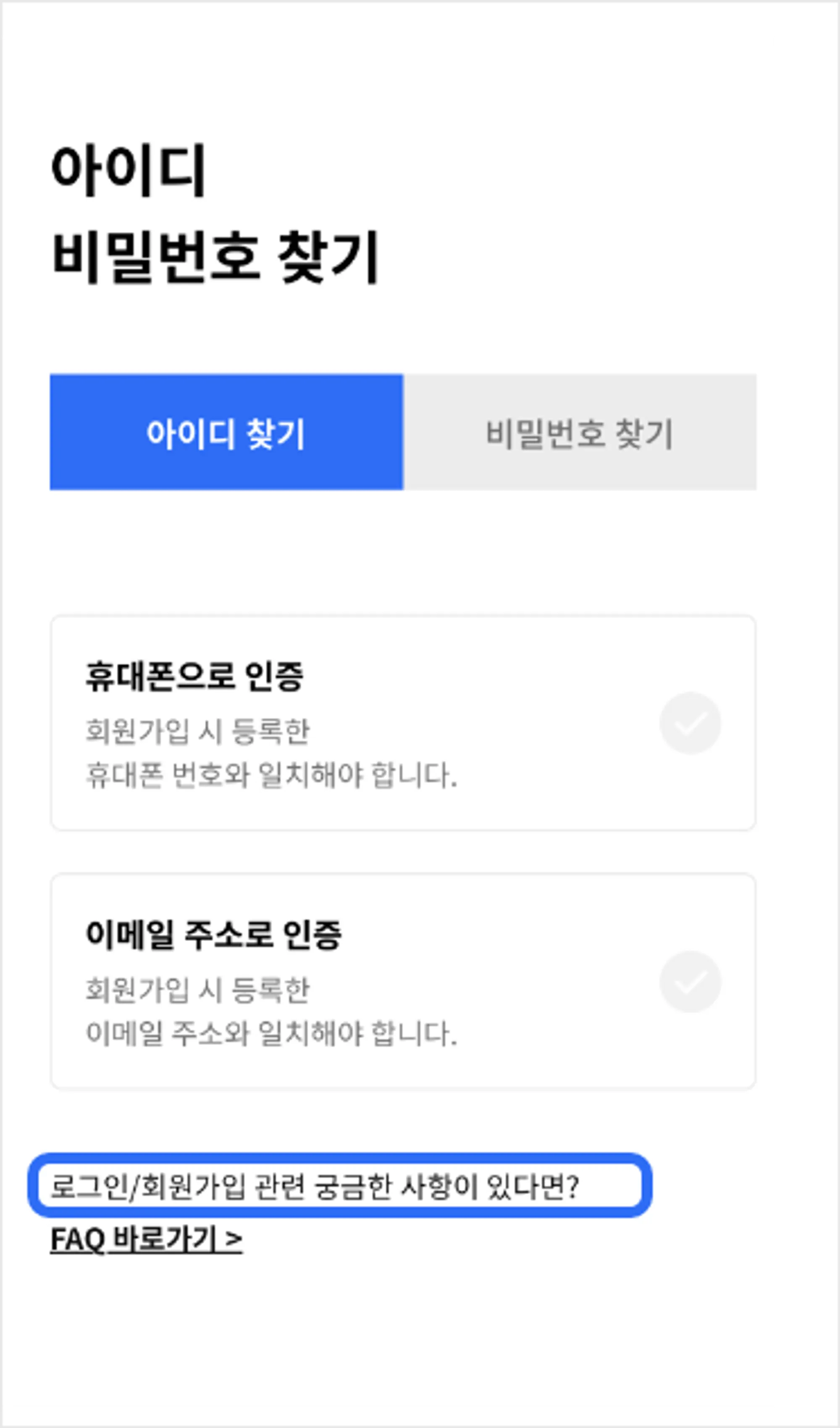
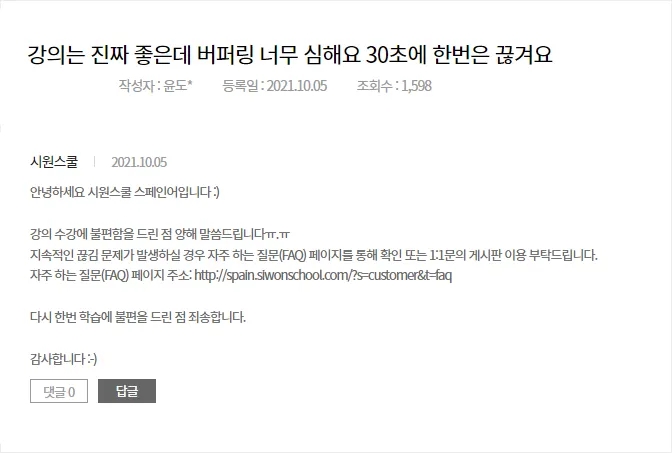
시원스쿨 :: 공감 + 기꺼이 도움을 주겠다는 태도 + 사과 + 감사인사
적용
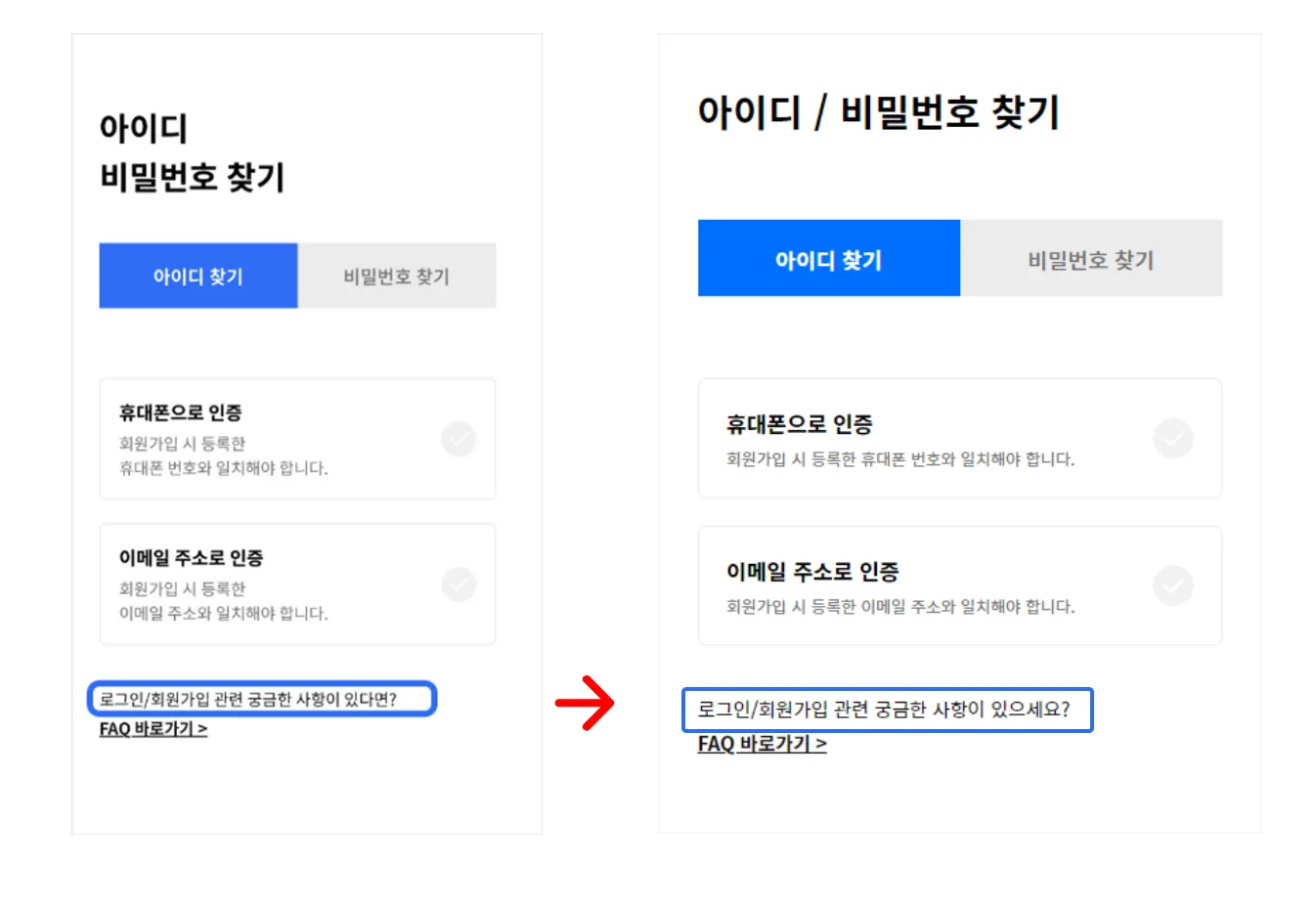
시원스쿨을 참고하여 수정해본 UX라이팅
4. 마치며
UX라이터는 더 긍정적인 사용자 경험을 제공하기 위해 상세/랜딩 페이지부터 버튼, 푸시알림, 이메일 등에 많은 시간과 노력을 쏟으며 기획자, 디자이너, 서비스관리자, 저널리스트, 카피라이터 등의 일을 거친다. 사용자를 위해 단어 하나, 문장 한줄을 고민하는 좋은 UX라이터가 제대로 된 역할을 해준다면, 그 서비스는 결국 성공할 것이다!!

5. 실제 업무 적용사항
•
UX라이팅 규칙 정하기
◦
일관성이 떨어지는 UX라이팅 → 동일한 톤앤매너의 UX라이팅으로 맞추기
•
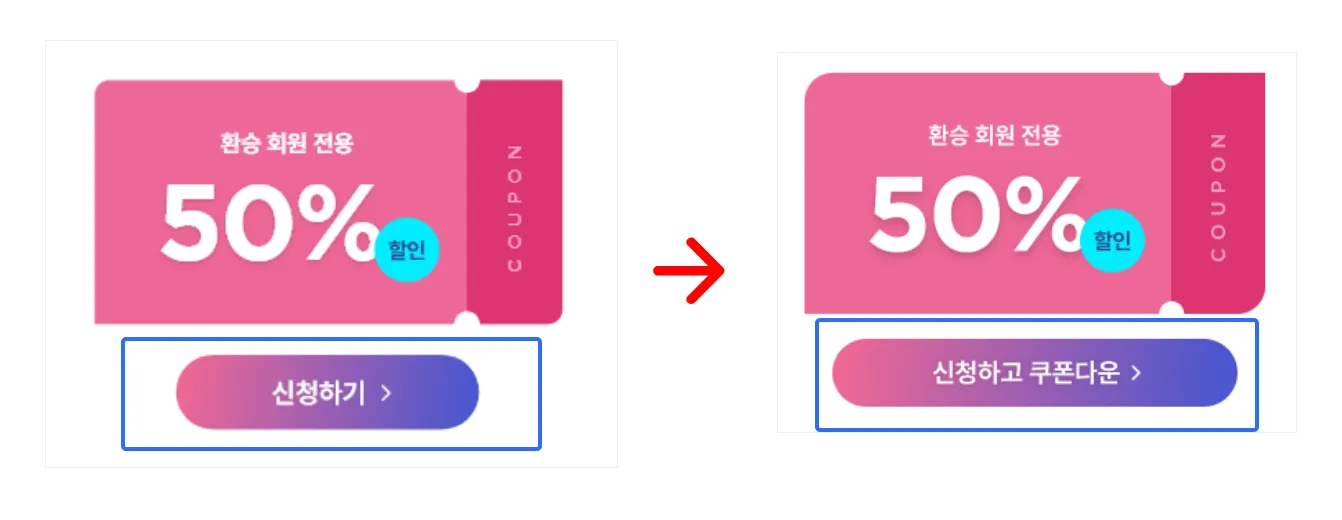
버튼 가치전달
◦
사용자가 얻을 수 있는 가치가 버튼에서 제공되는지, 클릭 후 플로우가 인지 되는지 체크
→ 변경 전후 구글폼 신청서 접수 건 비교