23.02.14_피드백 전
강의명
무역영어 |
소구점
4주 초단기 합격 |
제작자 의견
- “4주=약 1개월=약 30일” > 4주보다 30일이 더 짧은 느낌이 들어 30일 선택
- “30% 추가할인받기” > 초단기합격반 할인가 200,000원, 쿠폰혜택가(30%) 적용하면 140,000원이라는 점에서 따옴
(이렇게 생각해도 되는건가..? 쿠폰혜택 제공도 조금 어필하고 싶었슴당…) |
23.02.15_피드백 적용
피드백 적용
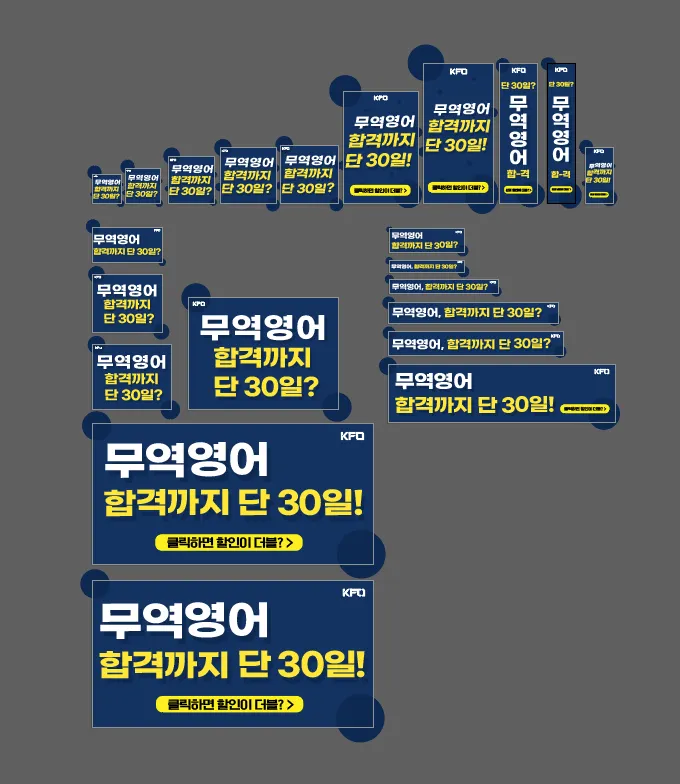
1) cta 버튼
-색상 및 모양 변경으로 둥글둥글 귀엽고 좀더 입체적인 느낌으로 변신
-”클릭하고 할인 더블로 받기” > ‘추가30%쿠폰혜택’을 더블할인 제공 느낌으로 살리고 더하여 ‘클릭해야지만 할인해준다’ 라는 느낌을 넣어 홈페이지 유입유도까지 하려는 큰 꿈…!
2) 디자인
- 최대한 디자인 요소를 빼고 문구에 집중하도록 수정
- 차마 동그라미들까지 버릴 수 없어… 동그라미들에게 눈에 안 띄도록 주의를 줬습니다ㅎㅎ |
앗차-!
-처음에 망고보드로 제작했지만 20개 정도 되는 tg들을 감당하기 힘들어 일러스트로 후다닥 도망
-망고보드에 사용한 폰트가 맘에 들었지만 유료폰트라 비슷한 폰트를 적용해보았습니당 |
23.02.16_피드백 2차 적용
피드백 적용
1) cta 버튼
-색상 변경> 이전 보다 밝은 노란색으로 변경해 눈에 더 잘 보이게 수정
-”클릭하면 할인이 더블?”> 이전 버튼 문구가 길어 고민했는데 채원맴이 주신 의견 적용>간결하면서도 쿠폰/추가할인/클릭유도 모두 포함되어 있어 픽-! |
23.02.16_피드백 3차 적용
피드백 적용
1) 디자인
-문구 기울임이 불안해 보인다는 피드백이 있어 기울기 다시 수정
-강사 이미지 제거> 이미지 크기가 작아 보이지 않고, 문구에 집중하도록 제거 |